iPhoneアプリ開発の学習から早5ヶ月、ようやくオリジナルアプリを作り始めました。と言っても、
いきなり複雑なものを作ろうとすると、途中で壁にぶつかった途端にモチベーションが下がるのが目に見えています。なので、進めるほどにモチベーションが上がる様な簡単なもの、ということでアナログ時計を作ることにしました。
まずは、背景の配置です。
素材は、予めFireworksでpngの画像を作って、XcodeへAdd Files toします。


![]()
とりあえず、背景と時計盤と秒針を用意しました。背景と時計盤を分けたのは、後で背景を変えられるようにしたいからです。もちろん、時計盤の周囲は、透過pngで透明にしました。
今回は、CoreAnimationを使うので、「15歳からはじめるiPhoneわくわくゲームプログラミング教室」の3章を参考に進めます。
プロジェクトを作ったら、viewController.hへ#import <QuartzCore/QuartzCore.h>して、viewController.mのviewWillAppearメソッドに書き込んでいきました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
- (void)viewWillAppear:(BOOL)animated// { self.view.layer.contents =(id)[UIImage imageNamed:@"oboeyo_clock_back.png"].CGImage; CALayer *baseLayer =[self.view layer]; CALayer *layer_clock_plate =[CALayer layer]; layer_clock_plate.bounds =CGRectMake(0, 0, 303, 303); layer_clock_plate.position =CGPointMake(160, 180); layer_clock_plate.contents =(id)[UIImage imageNamed:@"oboeyo_clock_plate.png"].CGImage; [baseLayer addSublayer:layer_clock_plate]; // [super viewWillAppear:animated]; } |
背景を設置した上に、addSublayerで時計盤を設置します。この辺のコードも「15歳からはじめるiPhoneわくわくゲームプログラミング教室」の3章を参考にしました。

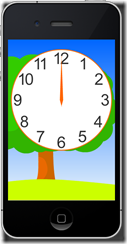
iPhoneシミュレータで実行すると、こんな感じになります。
よっしゃ!この調子で行くぞ!
次に、秒針を付けてみます。秒単位で動くので、動かす時にスグに結果が分かりますからね。
先ほどのviewWillAppearメソッドの下のほうに、以下を追加しました。
|
1 2 3 4 5 |
CALayer *sec_hand =[CALayer layer]; sec_hand.bounds =CGRectMake(0, 0, 10, 150); sec_hand.position =CGPointMake(160, 180); sec_hand.contents =(id)[UIImage imageNamed:@"sec_hand.png"].CGImage; [baseLayer addSublayer:sec_hand]; |
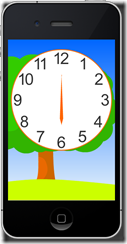
ん?針が意図した場所に行ってません。画像の中心が、中心点になってしまっているようです。
「cocos2dでシューティングゲームを作る:cocos2d for iPhone レッスンノート」の4章3節にあったような、アンカーを指定する方法は無いかなと調べてみたら、その名もanchorPointというプロパティがありました。
|
1 2 3 4 5 6 7 8 |
CALayer *sec_hand =[CALayer layer]; sec_hand.bounds =CGRectMake(0, 0, 10, 150); sec_hand.anchorPoint =CGPointMake(0.5, 0.87); sec_hand.position =CGPointMake(160, 180); sec_hand.contents =(id)[UIImage imageNamed:@"sec_hand.png"].CGImage; [baseLayer addSublayer:sec_hand]; } |
これでOK。今までは参考本を写していただけでしたが、最近は「世界一わかりやすいObjective-Cプログラミングの授業」という本でObjective-Cの基本も学び始めているので、書かれていることを何となく理解しながら進めることができます。
次は、秒針を回転させたいと思います。
★★★自作iPhoneアプリをAppStoreでリリースするまでの道のり★★★