
前回、無事にXcode4.2をインストールしたので、今回は初めてのiPhoneアプリを作ってみます。
プログラミング言語を最初に触った際、よくやるのが「hello world」と表示させることです。これを、iPhoneアプリでやってみたいと思います。
私が参考本にしている「よく分かるiPhoneアプリ開発の教科書」では、「はじめてのアプリ制作」という章が、CHAPTER4-3と意外に本の真ん中の方です。
プログラミング言語の入門書では、言語について知らない人向けに、最初の方でプログラムの解説をすることが多いからだと思います。
でも、ここを先に読んでしまうと眠くなってしまうので、先ずは自分で作ったアプリが動作した状態を見て、モチベーションを上げたいと思います。なので、思い切ってCHAPTER4-3まで飛ばします。興味が湧いたら、後で戻れば良いのです。

前回、Docにショートカット(Macだとエイリアスだっけ?)を置いたXcodeをダブルクリックで開いて、新しいプロジェクトを作ります。

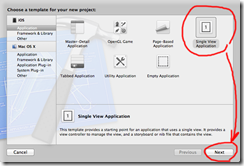
次にSingle View Applicationを選択して、Nextを押します。

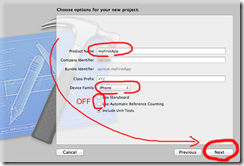
プロジェクト名と企業名を入力し、DeviceにiPhoneを選択、Use StoryboardとUse Automatic Reference Countingのチェックを外したら、Nextを押します。
Xcodeが4.2なので、「よく分かる~」の本文と少し違うのですが、ちゃんと補足説明で4.2についても書かれていて、読者専用のサポートページもwebにあります。
「よく分かる~」は、とても安心できる参考本です。

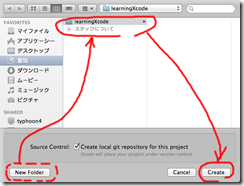
プロジェクトの保存場所を決めます。新しいフォルダを作って、プロジェクト毎に分けたほうが良い気がしました。
決めたら、Createを押して開発開始です。

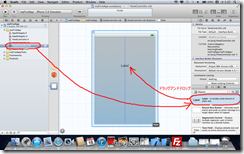
左のカラムから、ViewController.xibというファイルをクリックします。
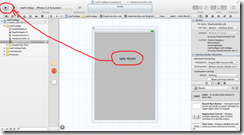
すると、ボードのような画面がXcodeの中央に現れます。
右のカラムにあるObjectからLabelを、画面中央のViewへドラッグアンドドロップします。

置いたラベルに「hello world!」と入力し、Xcode左上の再生ボタンを押します。
これでプロジェクトをコンパイルし、、、

iOSシミュレーターが起動するわけです。
おおぉ~!!Macの画面に、デカデカとiOSシミュレーターが現れております。
hello worldと表示しただけですが、もう感動です。
私はWindowsからMacへ戻ってからなので、Macを購入する決断の分だけ敷居が高かったですが、元々Macの方なら無料でスグにiPhoneアプリの開発を始められるくらい簡単なのですね。
Macでプログラミングするなんて、THINK CでC言語を学ぼうとして2ヶ月で挫折した時以来、実に17年ぶりです。今回は大金使ってるので、1年以上は続けられるよう頑張らねばなりません。
こんな感じで、iPhoneアプリの開発学習が始まりました。
最初に立てたざっくりな予定に間に合うように、暫くは急ピッチでObjective-Cを覚えて、次回はiOS Developer Programに年間参加するところを紹介できたらと思います。
MacBookProのセッティングで余計な脱線をしてしまい、かなり進みが遅いです。(^^;)
次回は、「よく分かるiPhoneアプリ開発の教科書」CHAPTER5で学んだことのレビューにしました。
★★★自作iPhoneアプリをAppStoreでリリースするまでの道のり★★★

