kobold2dのサンプルに入っていたParallax-Side-Scrollerを改造して自分のゲームにしている件です。
前回、背景画像をスプライトシートから設置しました。
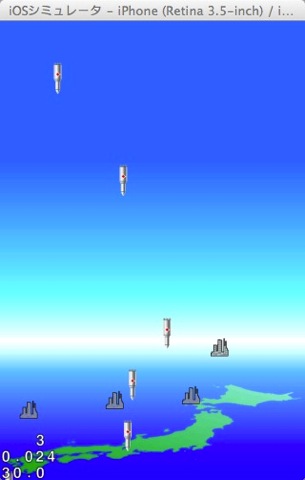
今回は、表示する自キャラに基地を追加します。
タグ別アーカイブ: Xcode
スプライトシートから背景を設置
kobold2dのサンプルに入っていたParallax-Side-Scrollerを改造して自分のゲームにしている件です。
前回、配列で配置した自キャラの都市のy座標をiPhoneの3.5インチと4インチの画面で出し分けました。
今回は、とりあえずpng画像のまま設置していた背景を、スプライトシートから設置します。
iPhone5に合わせて座標を出し分ける

kobold2dのサンプルに入っていたParallax-Side-Scrollerを改造して自分のゲームにしている件です。
前回、配列で配置した自キャラの都市が、iPhoneの3.5インチと4インチの画面でズレてしまうことに気付きました。
今回は、座標を出し分ける設定を行います。
自キャラを固定配置する
kobold2dのサンプルに入っていたParallax-Side-Scrollerを改造して自分のゲームにしている件です。
前回、元々横方向だった敵キャラの移動を縦方向にしました。
今回は、自キャラの1つである都市と基地を設置します。
敵キャラを下へ動かす
kobold2dのサンプルに入っていたParallax-Side-Scrollerを改造して自分のゲームにしている件です。
前回、何とか敵キャラの表示の差し替えだけできました。
今回は、元々横方向に動いていた敵キャラの動きを縦方向にしてみます。
iphone5の画面を出し分ける

前回、kobold2dの「Parallax-Side-Scroller」というサンプルをベースにしてゲーム制作を始めました。
スクロールする背景をやめて縦画面固定の背景にしたのですが、4インチ(iPhone5)のシミュレーターで見るとズレてしまっていました。
cocos2d for iPhone レッスンノートのAsteroidをkobold2dへ移してみた:その2で断念
cocos2d for iPhone レッスンノートのAsteroidをkobold2dへ移してみた:その1
前回、kobold2dをインストールしてテンプレートで遊んだところ、何かいい感じだったのでkobold2dでゲーム作りを進めてみることにしました。
kobold2d v2をインストールしてみた
前回、cocos2d v2をインストールしたものの、xcodeのARCに完全対応するにはテクニックが必要ということで、面倒くさいのがキライな私はkobold2dをインストールすることにしました。
cocos2d for iPhone v2をインストールしてみた
cocos2d for iPhoneがv2になって暫く経ったのでインストールしてみました。
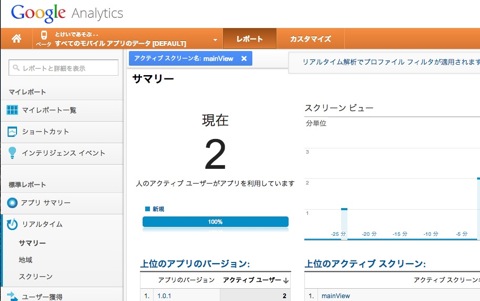
iOSアプリにGoogle Analytics SDK V2 beta4を入れてみた
iOS developer program membership(年会費)の更新
そろそろiPhone実機での書き出しをしたくなってきたので、ちょっと前に切れてしまったiOS developer program membership(年会費)を更新することにしました。