
kobold2dのサンプルに入っていたParallax-Side-Scrollerを改造して自分のゲームにしている件です。
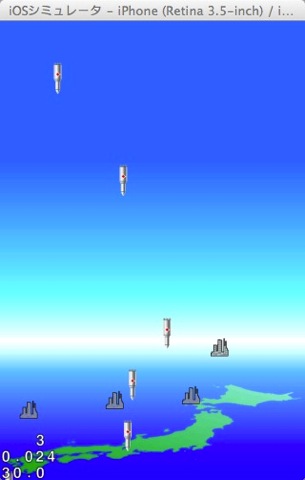
前回、配列で配置した自キャラの都市が、iPhoneの3.5インチと4インチの画面でズレてしまうことに気付きました。
今回は、座標を出し分ける設定を行います。
ググってみたところ、座標を出し分ける方法にはccpの基準点を上書きするマクロなど、いろいろありそうな感じでした。
でも、改造しているkobold2dのサンプルに合った方法が良いなと思いました。
そこで、前回上手く行かなくてコードを調べている時に見た、EnemyEntity.mのspawnメソッドのやり方を参考にすることにしました。
|
1 2 3 4 5 6 |
// Select a spawn location just outside the right side of the screen, with random y position CGRect screenRect = [GameLayer screenRect]; CGSize spriteSize = [self contentSize]; float xPos = screenRect.size.width + spriteSize.width * 0.5f; float yPos = CCRANDOM_0_1() * (screenRect.size.height - spriteSize.height) + spriteSize.height * 0.5f; |
EnemyEntity.mのspawnメソッドでは、敵キャラの生成場所をGameLayer.mのinitメソッドで定義したscreenRectから.size.heightを取得しています。
|
1 2 |
CGSize screenSize = [[CCDirector sharedDirector] winSize]; screenRect = CGRectMake(0, 0, screenSize.width, screenSize.height); |
GameLayer.mのinitメソッドでは、こんな風にscreenRectが定義されていました。
画面でのxとy座標の0、幅と高さはCCDirectorのwinSizeを格納したscreenSizeのwidthとheightから取得していました。
iPhoneの画面が3.5インチか4インチかの判定は、過去に追加したis4Inchメソッドを使いました。
結果、GameLayer.mの初期化をこんな感じに変更しました。
|
1 2 3 4 5 6 7 8 9 10 11 |
CGSize screenSize = [[CCDirector sharedDirector] winSize]; if ([self is4Inch]) { screenRect = CGRectMake(0, 44, screenSize.width, screenSize.height-44); //迷彩柄を加える CCSprite *superBack =[CCSprite spriteWithFile:@"camoBack.png"]; superBack.anchorPoint =ccp(0, 0); superBack.position =ccp(0, 0); [self addChild:superBack z:99]; }else{ screenRect = CGRectMake(0, 0, screenSize.width, screenSize.height); } |
画面サイズが4インチなら、ゲーム画面は中央に表示されるようにして上下に迷彩柄を加えています。
iPhone5は画面の縦が1136pxなので、3.5インチiPhoneの960pxを引いて176px。中央に表示するから176÷2で88px。cocos2dの座標は、非Retinaで計算するようなので88÷2で44pxが上下の隙間という按配です。
iPhone4s以前は、元のものをそのまま使っています。
そして、実際に自キャラの都市を配置する際に、先ほど定義したscreenRectをBaseEntity.mのspawnメソッドで使います。
|
1 2 3 4 5 6 7 8 9 10 |
-(void) spawn:(int)baseID { //CCLOG(@"spawn base"); float xPos = base_point[baseID][0]; float yPos = base_point[baseID][1]; CGRect screenRect = [GameLayer screenRect]; float yMin = screenRect.origin.y; self.position = CGPointMake(xPos, yPos+yMin); |
まず、前回のまま、都市のxとy座標にbase_point配列から座標を入れます。
次に、先ほどの通り3.5インチと4インチではy座標の基点を変えているので、都市のy座標にはその差分となるyMinをyPosに加えて位置をズラします。先ほどscreenRectで定義した通り、yMinには3.5インチなら0が、4インチなら44が入ります。
.originが基点であるということは、ググって出て来たページ(「iPhoneアプリ開発虎の巻」)で分かりました。
これで、、、
次は、背景のpngをとりあえず付けてしまっているので、スプライトシートに入れて表示させたいと思います。


