
前回、kobold2dの「Parallax-Side-Scroller」というサンプルをベースにしてゲーム制作を始めました。
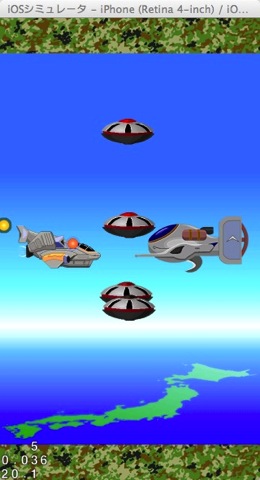
スクロールする背景をやめて縦画面固定の背景にしたのですが、4インチ(iPhone5)のシミュレーターで見るとズレてしまっていました。
iPhone5用に、余白を迷彩柄の背景で埋めていたのですが、ゲームの背景の基準点がccp(0, 0)なので下詰めになってしまったようです。
そこで、iPhone5の画面出し分けをググってみたところ、こちらのページ(「SAEZURI MEMO」)に方法が載っていたので参考にしました。
WinSizeを取得して、「winSize.width==320.0f && winSize.height==568.0f」で対応する画面サイズを返すという仕組みでした。
ただ、参考サイトでは、CCDirectorにメソッドを追加するとあったのですが、kobold2dではCCDirectorがワークスペースの別のプロジェクトである「Kobold2d-Libraries」に入っていました。
そこをいじるのがチョット怖かったので、同じワークスペースにある自分のプロジェクトのGameScene.mに「-(BOOL)is4Inch{}」として追加することにしました(ヘッダファイルでも宣言)。
GameScene.h
|
1 |
-(BOOL)is4Inch; |
GameScene.m
|
1 2 3 4 5 6 |
-(BOOL)is4Inch{ CGSize winSize=[[CCDirector sharedDirector] winSize]; return (winSize.width==320.0f && winSize.height==568.0f); } @end |
宣言して実装したら、必要な箇所から呼び出せばOKなようです。
iPhone5(4インチ)は縦の高さが1136pxで、それ以外(3.5インチ)は縦の高さが960px。
1136-960 =176。余白は上下に分散したいので176÷2=88。
kobold2d(cocos2d)では、座標を非Retinaで扱ってるようなので88÷2=44が、背景をy方向にオフセットする数値になります。
なので、iPhone5の時は貼付けるpng画像の位置をccp(0,44)と指定することになります。
GameScene.m
|
1 2 3 4 5 6 7 8 |
CCSprite *background =[CCSprite spriteWithFile:@"back_day.jpg"]; background.anchorPoint =ccp(0, 0); if([self is4Inch]){//iPhone5出し分け background.position =ccp(0, 44); }else{ background.position =ccp(0, 0); } [self addChild:background z:-1]; |

iPhone5では、柄が上下に分散して、ゲームの背景が画面中央に表示されるようになりました!
次は、いよいよキャラクターの絵をオリジナルのものに変えてみます。
