前回、「よくわかるiPhone開発の教科書」のCHAPTER5にて、iOSの代表的なユーザーインターフェースの実装を試してみました。
今回は、画像を扱うCHAPTER6を取り組んでみました。

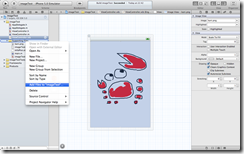
CHAPTER6では、外部のファイルをXcodeのプロジェクトの素材として取り込む操作が登場しました。
Supporting Filesというフォルダを右クリックして、「Add Files to…」というサブメニュー項目を選んで、出てくるファイルリクエスタで画像などを選びます。
フォルダを選ぶとフォルダごと取り込まれます。

CHAPTER6-1では、画像の表示を練習します。
iPhoneで、おぼえよのカニをサラっと描いてみました。iPhoneのアプリでカメラロールに画像を保存すると、iPhoneをWiFiに繋いだ瞬間にフォトストリームへアップロードされます。Windowsのように、いちいち取り込む作業をしなくても、MacのiPhotoでフォトストリームから取り込めるのが良いですね。

こちらは、ボタンを押したアクションで、UIImageViewオブジェクトに画像を表示させる練習です。

CHAPTER6-2では、パラパラアニメーションを表示させる練習です。
プロジェクトに複数の画像を読み込んで、配列に表示する順番を入れてアニメーションさせます。

CHAPTER6-3では、画面上でラベルを動かす練習です。
ボタンを押すとラベルが回転しながら移動させるようにします。
ラベルやボタンなどの部品は、UIViewを継承しているので、位置や大きさ、回転、透明度などを設定することができるそうです。
ただ残念ながら、キャプチャは静止画なので動いてる様子が分かりませんね。。。

CHAPTER6-4もラベルを動かすのですが、動き続けるようにタイマーで指示を与え続けます。タイマーは、ActionScriptで言うところのSetIntervalやEnterFrameのようなものです。
ラベルが、斜めにループで動き続けるのですが、こちらもキャプチャでは動きが分かりませんね。。。
という感じで、CHAPTER6では画像の読み込みからパラパラ(切り替え)アニメと、ラベルを動かすアニメーションを学びました。
次回は、CHAPTER7で「iPhoneらしい機能の実装」を学ぶことになります。
さて、Mac遊びで脱線している内に、2月に入っていしまいました。当初の予定、「1月中に教科書を一通りやる」から完全に遅れてしまいました。
2月15日に延長し、急ピッチで教科書の全CHAPTERをやって行こうと思います。
★★★自作iPhoneアプリをAppStoreでリリースするまでの道のり★★★
