kobold2dのサンプルに入っていたParallax-Side-Scrollerを改造して自分のゲームにしている件です。
前回、配列で配置した自キャラの都市のy座標をiPhoneの3.5インチと4インチの画面で出し分けました。
今回は、とりあえずpng画像のまま設置していた背景を、スプライトシートから設置します。
まずは、背景画像をスプライトシートにして下準備です。
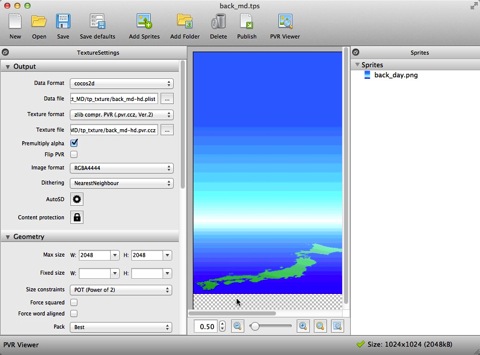
スプライトシートの最大サイズですが、TexturePackerのAutoSDという機能のまま使うと2048*2048pxらしいです。
前にも参考にさせてもらった「ブレイブソフト 技術研究Blog」でも、iPhone4以降なら2048*2048pxで良いと書いてあります。
Retinaで背景を作ると1136*960pxもあるので、2048*2048pxなんてスグにいっぱいになってしまいます。
過去にキャラ用で作ったスプライトシートは、まだまだ空きがあるとは言え、背景をステージで切り替えたいと考えているので背景用に別のスプライトシートを作ることにしました。

という訳で、TexturePackerで新規のファイルを作成し、背景のpng画像をSpritesへドラッグアンドドロップしました。
作り方は、過去にやった方法そのままです。グラデーションにマッハバンドが出ているのが却ってレトロゲームっぽかったので、Image FormatはRGBA4444のままにしておきました。
もちろん、キャラクター用のスプライトシートとは別の名前でパブリッシュしました。
Xcodeへ移り、ナビゲーターエリアのResourcesフォルダを右クリックして、先ほどパブリッシュした2つずつの.pvr.cczと.plistを「Add Files to “”…」します。
それから、背景画像は別クラスで管理することにしました。理由は2つで、1つは単純に今使っているkobold2dのサンプル「Parallax-Side-Scroller」がそうしているのでパクリやすいこと、もう1つはステージで背景を切り替えたいからです。
元々Parallax-Side-Scrollerに入っていたParallaxBackground.hと.mを、Finderでコピーしてbackground.hと.mというファイル名にし、こちらもXcodeのResourcesへAdd Files to “”…しました。
処理をクラス分けすることでソースコードの見通しが良くなることは、過去に「cocos2d for iPhoneレッスンノート」という参考本で学びました。
これで準備完了です。
さて、コーディングです。
ParallaxBackgroundをコピーしたbackgroundクラスでは、不要なスクロールなどの機能を消しまくりました。
■background.h
|
1 2 3 4 5 6 |
@interface background : CCNode { CCSpriteBatchNode* spriteBatch; CGSize screenSize; } |
■background.m
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
#import "background.h" @implementation background -(id) init { if ((self = [super init])) { // Get the game's texture atlas texture by adding it. Since it's added already it will simply return // the CCTexture2D associated with the texture atlas. CCTexture2D* backgroundTexture = [[CCTextureCache sharedTextureCache] addImage:@"back_md.pvr.ccz"]; // Create the background spritebatch spriteBatch = [CCSpriteBatchNode batchNodeWithTexture:backgroundTexture]; [self addChild:spriteBatch]; NSString* frameName = [NSString stringWithFormat:@"back_day.png"]; CCSprite* sprite = [CCSprite spriteWithSpriteFrameName:frameName]; sprite.anchorPoint = CGPointMake(0, 0); sprite.position = CGPointMake(0, 0); [spriteBatch addChild:sprite z:0]; } return self; } |
どちらも凄くシンプルになりました。
始めの頃に、「ParallaxBackgroundは使わないから要らない」と消してましたが、コメントアウトを外して復活させました。
さらに、ParallaxBackgroundをbackgroundに変更しました。
■GameLayer.h
|
1 |
#import "background.h" |
■GameLayer.m
|
1 2 3 4 5 6 7 |
background* bg = [background node]; if([self is4Inch]){//iPhone5出し分け bg.position =ccp(0, 44); }else{ bg.position =ccp(0, 0); } [self addChild:bg z:-1]; |
GameLayerにaddChildする時は、前に設定したiPhone5の画面サイズを出し分けを流用します。

これでRunすると、3.5インチ(iPhone4s以前)でも、、、

4インチ(iPhone5以降)でも、問題なく表示されるようになりました。
見た目には前回と何も変わりませんが、.pvr.ccz形式のスプライトシートから画像を使うので高速に表示されることを期待します。
次は、自キャラの出し分けをしてミサイル基地を追加したいと思います。
