FlashCCでiPhoneのゲームアプリを制作している件です。
前回、Flash CCからiPhoneへの実機書き出しをしました。
今回は、iPhone5の4インチ画面に対応します。
Flashから書き出す場合、Flash5への対応はどうするのか疑問でした。
AIR for iOS設定のどこを探しても無いからです。

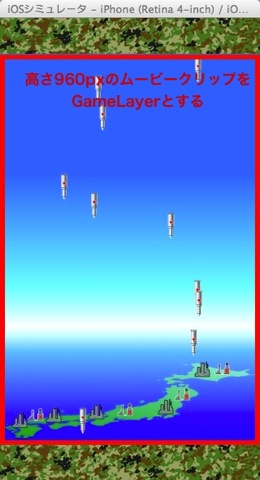
最初、Flashのステージを480*1136pxにすればiPhone4s以下は勝手にハミ出してくれるだろうと考えました。やってみると、こんな感じになってしまいました。。。
自力で解決を諦めてググると、こちらのページ(「blog.ikekou.jp」)に解決方法が載っていました。有り難く参考にさせていただきます。
要は、Flashのステージサイズは高さ960pxのまま、「Default-568h@2x.png」というファイル名にした高さ1136pxのpng画像を起動画面に登録すると、iPhone5の4インチ画面に対応できるということです。この設定にすれば、ステージからハミ出した部分の絵も表示してくれます。
XcodeでDefault-568h@2x.pngを起動画面に登録するのと同じですね。

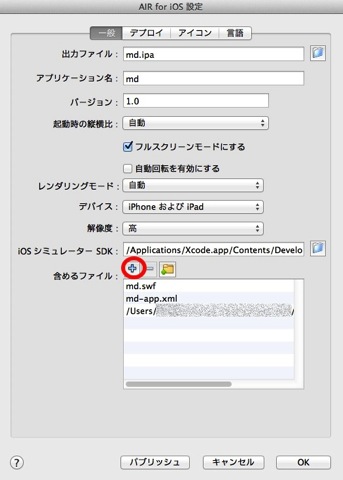
FlashでのDefault-568h@2x.pngを設定する方法は、Xcode同様簡単です。AIR for iOS設定画面の「含めるファイル」で「+」をクリックしてファイルを選ぶだけです。
ファイル名が「Default-568h@2x.png」の高さ1136pxなpng画像であれば、中身は何でもOKです。私は作るのも面倒だったので、前回作ったアプリの画像をとりあえず入れておきました。
<追記>
iPhone4s以下用に、ファイル名が「Default@2x.png」の高さ960pxなpng画像を追加するのも忘れずに。
このpngファイルは、flaファイルと同じ階層に置いたものを読み込まないと表示されません。更に、1文字でもファイル名が違っても表示されません。
</追記>

iPhone4s以前の3.5インチ画面だとこうなるようになりました。

高さ960pxの背景を入れたムービークリップをGameLayerとしてステージ中央に設置することで、iPhone4s以前とiPhone5の出し分け対応もできました。
cocos2d(kobold2d)で作っていた時、意外に苦労した部分ですが、Flashだとアッサリと解決しました。
次回は、iOSシミュレーターへの書き出しを試してみたいと思います。
こちらが完成したゲームです!

