![]()


前回、ArtStudioで車両通行止めの標識の記号部分を描きました。
今回は、白フチを付けて、画像を書き出します。
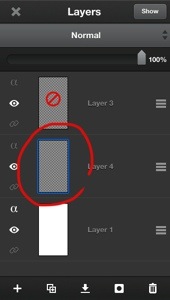
先ずは、前回保存したファイルを開いて、レイヤー画面を表示します。

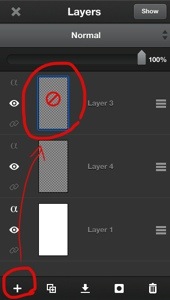
前回、合体したレイヤーの下に、新しいレイヤーを追加します。
白背景のレイヤーで「+」すると、一発で出来ます。
レイヤー画面を閉じる前に、標識の赤く塗られた記号のレイヤーを選んでおきます。
これは、白フチを描くためのレイヤーです。

選択ツールを選んで自動選択モードにしたら、赤い部分をタップして選択します。

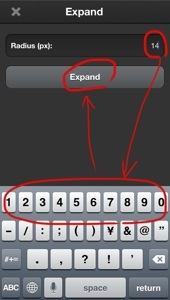
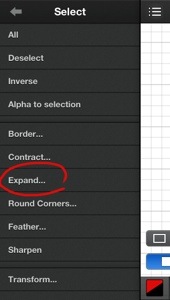
Menuから「Select」を選び、「Expand…」を選びます。
白フチを描くために、選択範囲を広げます。

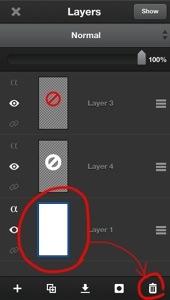
レイヤー画面を開いて、新規のレイヤーを追加します。
ここに白フチを描きます。

色は白を選択し、先ほどの選択範囲をバケツツールで塗りつぶします。

レイヤー画面で、不要となった背景を削除します。
これで、透過pngが作成できます。

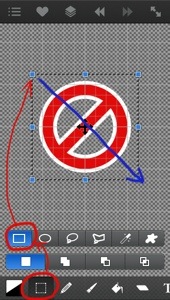
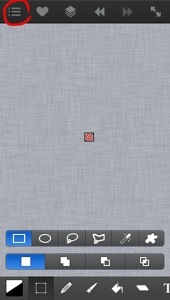
画像をトリミングするので、矩形モードで適当に選択します。グリッドのスナップが効いてると楽です。

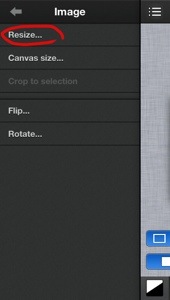
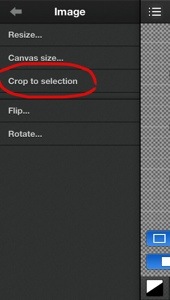
Menuを開いて、「Image」から「Crop to selection」でトリミング(クロップ)します。

ここで大変な間違いに気付きました。車両通行止めマークの向きが左右反対です!w
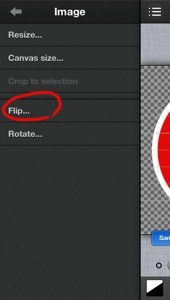
Menuを開いて、「Image」から「Flip…」を選びます。

下から上がってくるメニューで「Flip Horizontal」を選びます。

これで絵柄は完成です。
あとは、ブログのアイコンとして使えるように、画像を縮小します。Menuを開き、、、

リサイズ画面が表示されます。「Keep proportions」をオンにします。これで、拡大縮小の比率を維持できます。Width(幅)またはHeight(高さ)に縮めたい大きさを入力します。さっき、比率維持したので片方入力するだけでOKです。
Interpolationは、画像の拡大縮小アルゴリズムを指定するところですが、細かい話なのでデフォルトでOKです。
指定が終わったら「Resize」します。

32*32ピクセルのアイコンが出来ました!
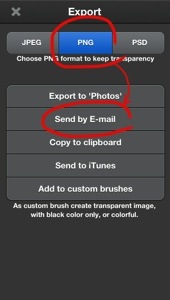
ブログなどで使える形式に画像を書き出すので、Menuから「File」>「Export」を開きます。

透過画像なのでPNGを選び、Send by E-mailで添付メールとして送ります。
私は、GoodReaderで添付メールを受け取り、GoodReaderからPNGファイルをWebサーバーへアップしました。
こんな感じで後編が長くなってしまいましたが、ArtStudioはチョットしたアイコンの作成にも使えますね!
★★★ArtStudioのまとめはコチラ★★★