![]()


前回は、画像を切り抜いた後、マスクチャンネルを使って合成しました。今回は文字と描画レイヤーを追加して、画像を完成させます。
まずは、文字を追加します。

Bottomメニューを左へスワイプ(スクロール)していき、テキストツール(「T」アイコン)が現れたらタップします。

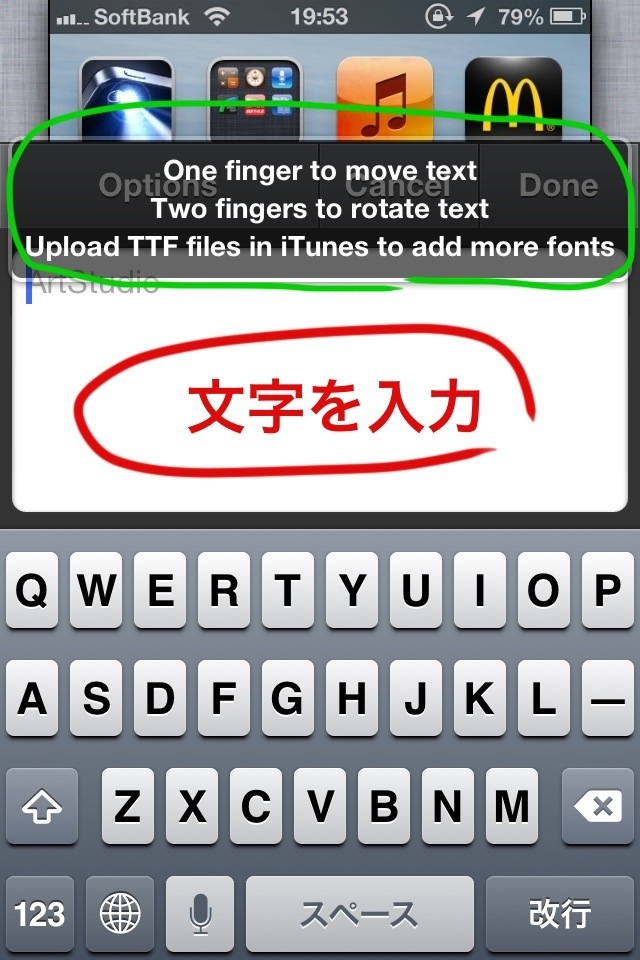
テキスト入力画面になります。画面上にヒントが表示されてますね。
1本指は移動、2本指は回転、iTunesを経由して好きなTTFフォントを追加できるそうです。
とりあえず、当初の予定通り「長押し〜」と入力します。

これでは、どこに文字が表示されてるか分からないので確かめたいですね。
画面上の方にある隙間をタップします。

キーボードが隠れて、画像が大きく見えるようになります。
入力した文字が小さくて見にくいですね。
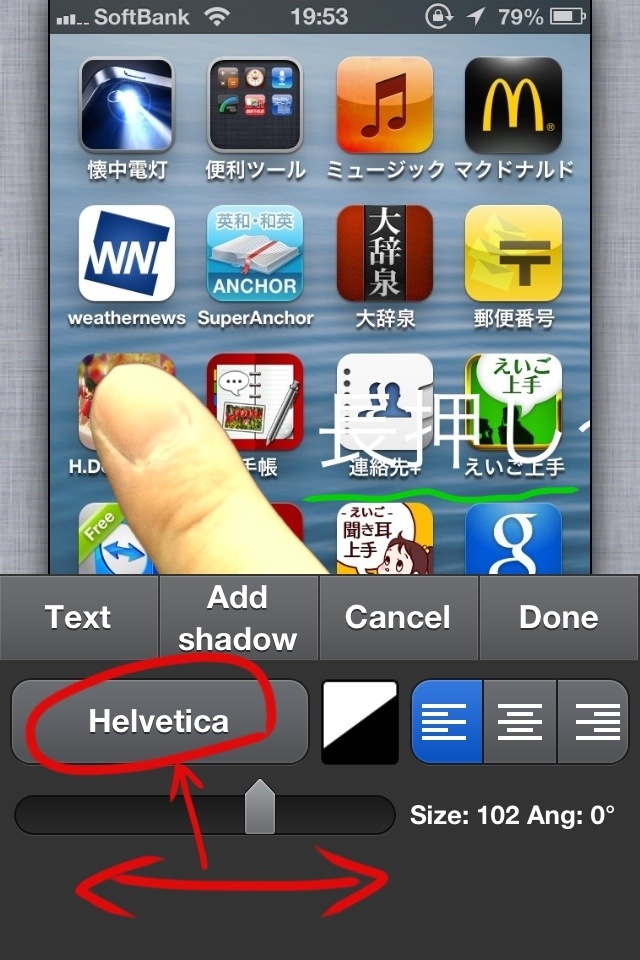
「Options」をタップして、文字を調整します。

画面下のスライダーを動かしてSizeを調整します。
現在のフォントは「Helvetica」ですが、細くて分かりにくいので変えます。「Helvetica」と書かれたボタンをタップします。

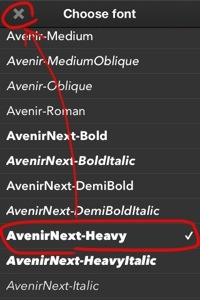
フォントリストが現れます。好みのフォントを選んで、クローズボタンをタップします。

文字が太くなって、少し見やすくなりました。
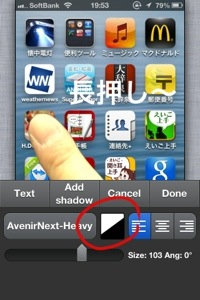
色を赤に変えて、目立たせてみましょう。フォントボタンの隣のカラーチップをタップします。

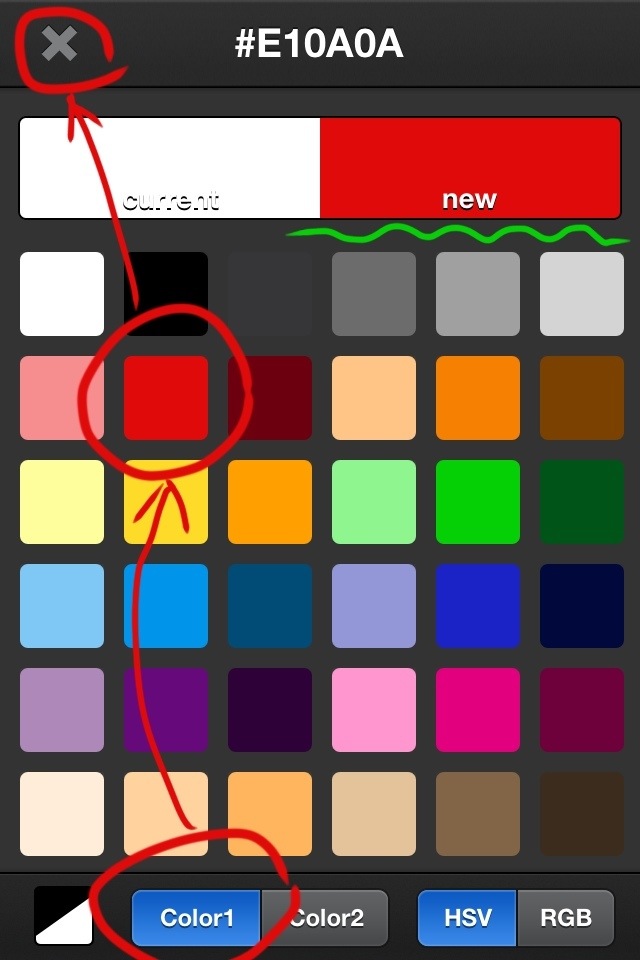
色を選択できる画面になります。
画面下の「Color1」が押されているのを確認したら、赤色のチップを選びます。すると、画面上の「new」と書かれている枠の色が赤に変わります(「current」は今使っている色です)。
それを確認したら、クローズボタンをタップして、画面を抜けます。

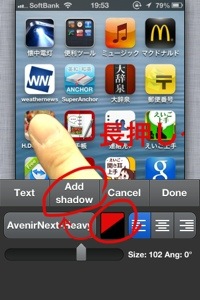
文字が赤になりました。でも、まだ見づらいですね。
白い影を付けましょう。さっきと同じ色の選び方で「Color2」を白にしてから、「Add shadow」をタップします。

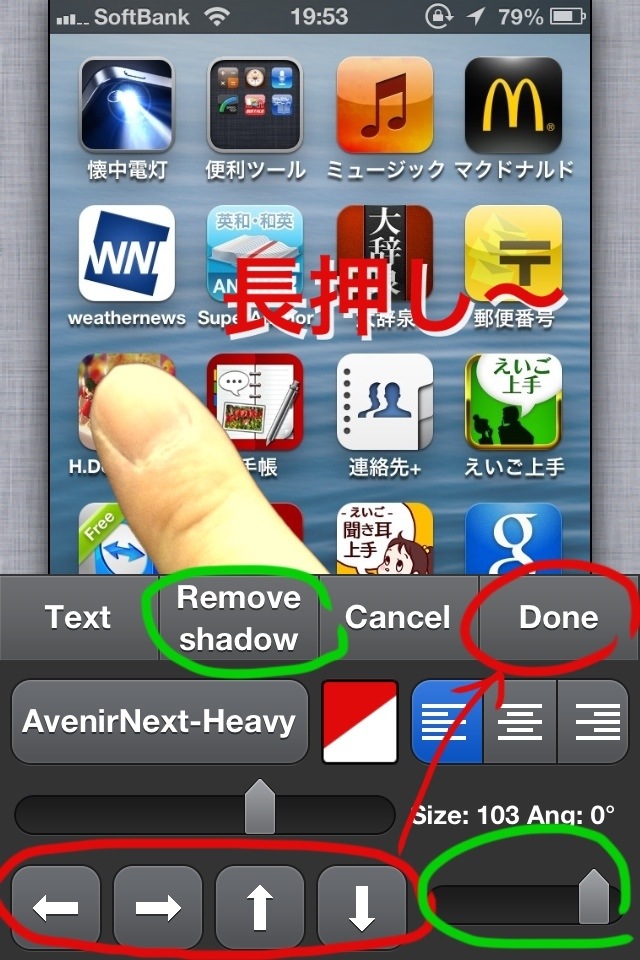
文字に影を付けるオプションが表示されます。画面下のカーソルキーで、文字に付ける影の位置を決めます。
また、カーソルキーの隣にあるスライダーで、影の透明度を変更できます。
「Remove shadow」をタップすると、影を消せます(再度「Add shadow」で元に戻せます)。
「Text」をタップすると、文字の調整画面に戻ります。
影付けが決まったら、「Done」をタップします。

まぁ、単色よりも見やすくなりましたかね。本当は、文字にフチ付けができると良いんですけど、今後のアプデに期待しましょう。
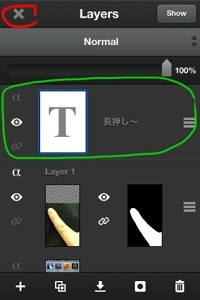
ここまでで、レイヤーの状態を一度確認してみましょう。画面上のレイヤーボタンをタップします。

前回追加した背景画像と同様に、今回追加したテキストもレイヤーとして追加されているのが分かりますね。
テキストのレイヤーが選ばれたまま、クローズボタンでこの画面を抜けて、、、

テキストツールのまま画像をタップすると、「Edit text on current layer(現レイヤーでテキストを編集する)」か「Add new text(新しいテキストレイヤーを追加する)」か選択を迫られます。
もちろん、前者を選べば再びテキスト編集画面になります。前バージョンでは、編集終了と同時に塗りへ変換されてしまったので、凄く使いやすくなりました。

また、テキストツール以外で画像をタップすると、「テキストを塗りに変えないと編集できないよ(ラスタライズのこと)」と注意されます。
ちなみに、Layer>Rasterize textでラスタライズできます。
一旦、ここで前回説明したファイルの保存をしておきましょう。
さあ、あとはピョコっとした線を描いて終わりです。

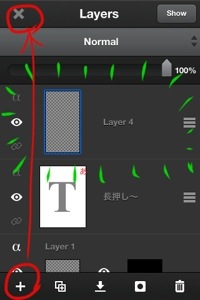
画面上のレイヤーボタンをタップします。

今までは、操作をすると勝手にレイヤーが作られましたが、今回は自分でレイヤーを作ります。
画面左下の「+」ボタンをタップして、空のレイヤーを作り、クローズボタンで画面を抜けます。

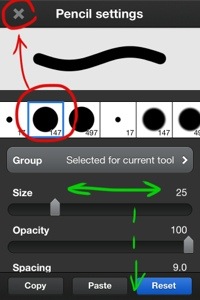
鉛筆ツールを選び、もう一度タップして鉛筆ツールの設定画面を開きます。

鉛筆ツールの設定画面が開きます。
ArtStudioでは、ツール毎に設定画面が用意されています。
設定は、かなり詳細に行うことができるので探求してみるのも面白いかもしれません。今回は、ブラシのプリセットから選びます(細かくサイズ調整したいなら、すぐ下のスライダー)。
終わったら画面左上でクローズします。

ピョコっとしたサインを自由に描いちゃってください。新規でレイヤーを作ってあるので、今まで作ってきた画像には何ら影響しません。失敗しても、画面下から消しゴムツールと鉛筆ツールを切り替えて、何度でも描き直しできます。
気に入った出来になったら、1度ファイルを保存しておきましょう。
保存したら、作った画像を他のアプリで使えるように、iPhoneのカメラロールへ書き出しします。

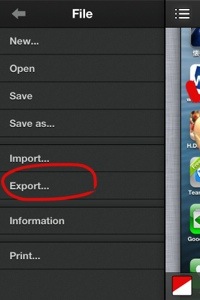
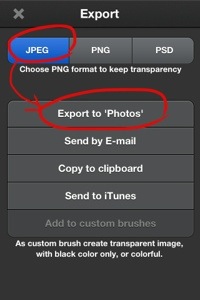
メニューを開いて「File」を選び、「Export…」をタップします。

ファイル形式は「JPEG」を選び、「Export to ‘Photos’」でカメラロールへ画像を書き出します。

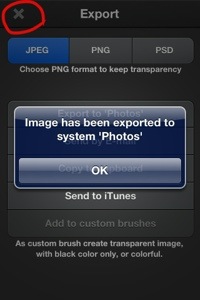
アラートボックスが出たら、カメラロールへの書き出しが成功したので、OKをタップしてクローズボタンで画面を抜けて終了です!

ちなみに、レイヤーが作れる限界ですが、画像のサイズによって異なるようです。
最大レイヤー数を確かめるには、メニューから「File」>「Information」でタップします。すると、ファイルに関する情報が表示され、「Max layers:」に最大レイヤー数が書かれています。
今回のiPhone5サイズだと、32レイヤーも作れますね。
ArtStudioが扱える最大解像度2586×1939ピクセルでは、レイヤーは1つだけしかできません。
お疲れ様でした!
今回作ったのは簡単な画像でしたが、ArtStudioの多機能なレイヤーや修正可能なテキストには可能性を感じますよね。
iPhoneに1本入れておいて損のないアプリだと思います。