2010年の1月にMovableTypeからWordPressへ引っ越してから、テーマはずーっとDefault 1.6のままでした。理由は面倒だったからなのですが、
テーマをTwenty Elevenにすると自動でスマホ画面にもなるというウワサを聞き、早速変えてみました。

と言っても、やるのはwordpressの管理画面で、外観>テーマを選んでTwenty Elevenを選ぶだけです。
ただ、以前いきなり有効化したら、サイドバーとかが大変なことになってしまった記憶があったので、「プレビュー」という機能で確認してからにしました。
プレビューしたところ、記事ページが1カラムになってしまうようで少々悩みました。
そこで、記事ページの2カラム化をググってみたところ、Twenty Eleven Theme Extensionというプラグインで簡単に出来るということが、コチラのサイト(「8bit Odyssey」)で分かったので有効化しました。

Twenty Eleven Theme Extensionというプラグインを使った記事ページの2カラム化は簡単でした。
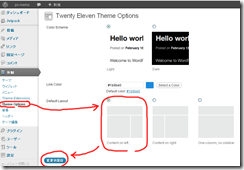
wordpressの管理画面の外観>Theme OptionsでDefault Layoutを好きな2カラムにします。

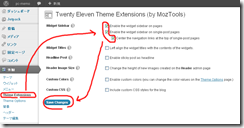
次にTheme Extensionsへ移り、「Widget Sidebar」欄の「Enable the widget sidebar on pages」と「Enable the widget sidebar on single-post pages」という項目にチェックを入れるだけです。
少しインデントされた「Center the navigation links at the top of single-post pages」にチェックを入れると、前の記事/次の記事のリンクを中央合わせにできます。
これで、全ページが2カラムになりました。
2カラムになったのが落ち着くと、ヘッダーの写真を自分の画像にしたいという気になってきました。

Twenty Elevenは、ヘッダーに画像を付ける機能が最初から付いています。
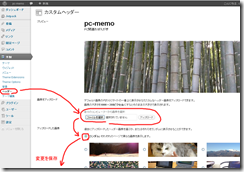
外観>ヘッダーで設定ができます。
方法も簡単です。「画像をアップロード」という欄で、ファイルを選択してアップロードすると、「アップロードした画像」という欄に写真が並んでいきます。
画像の大きさは1000*288pxなので、画像を選択する際にトリミングをする画面になります。
また、アップロードした画像を固定にすることも、ランダムで表示することもできます。
私は、せっかくなのでランダムにしました。
最後に変更を保存して設定完了です。
ここまで来ると、最後に気になってしょうがないのがヘッダー部分の微妙に広い隙間です。「twenty elevenのヘッダーをカスタマイズ」でググったところ、こちらのページ(「flyorbjp.com」)にcssをいじる方法が書かれていました。
ここは、テーマの編集でcssをいじるので慎重に作業します。cssの知識があると、phpで場所確認して、cssでタグを検索していじることができるので、気になるところはちょっといじりました。
ちなみに、外観>テーマ編集でcssをいじる際、我が家のwordpressはパーミションを変えないとできない的なことが書かれていたので、vinelinuxから「/(ブログ名)/wp-content/themes/twentyeleven/style.css」のパーミションを変更して「ファイルを更新」ボタンをアクティブにしました。
これで、やっと希望に近い現在の状態の体裁になりました。

