![]()


普段、外でiPhoneを使ってブログの説明画像を編集するのにArt Studioというアプリを使っています。
これが、iPhoneのフォトショップと言っても
過言でないくらい多機能な画像編集アプリなのです。
★★★ArtStudioがv5へバージョンアップして更に強力な画像編集アプリになってます!★★★
アプリの機能が多過ぎて、全部紹介するのは厳しいので、アプリが持つ機能の概要を紹介したいと思います。
説明に入る前に、どんな画像を作れるかの紹介です。と言っても、芸術的な作品は持ち合わせて無いですが、ブログの説明画像の参考くらいにはなると思います。

レイヤーと選択ツールを使った例です。レイヤーに対してかけた色エフェクトも活躍しています。

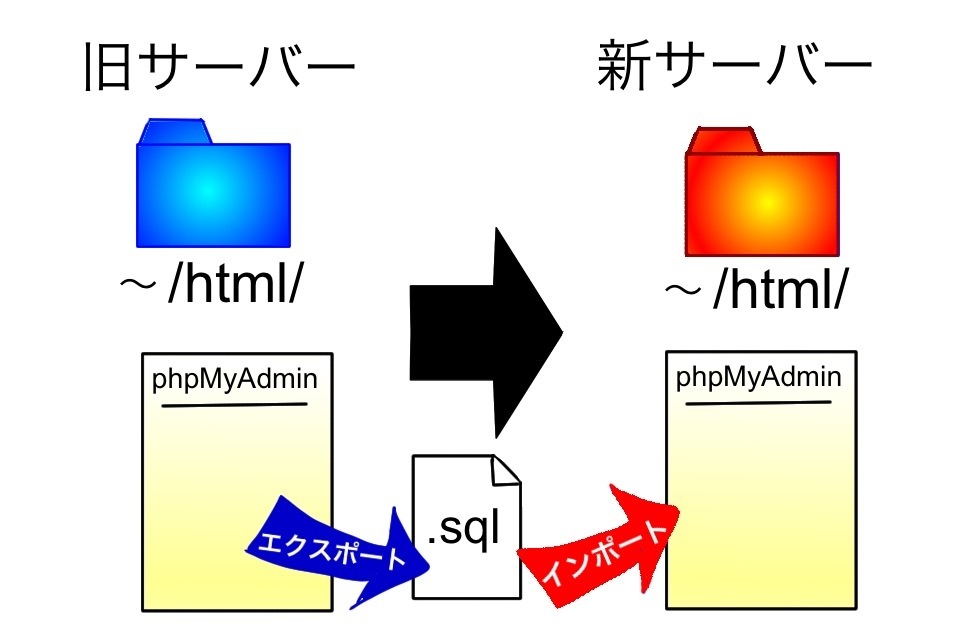
直線や矩形モードで描いた例です。テキストツールも活躍しています。

フリーハンドで描いた例です。レイヤーで下書きの上に描けるので重宝します。
ちなみに、今回の記事で使用している画像も、ArtStudioを使ったものです。
では、ArtStudio概要の紹介へ進みます。

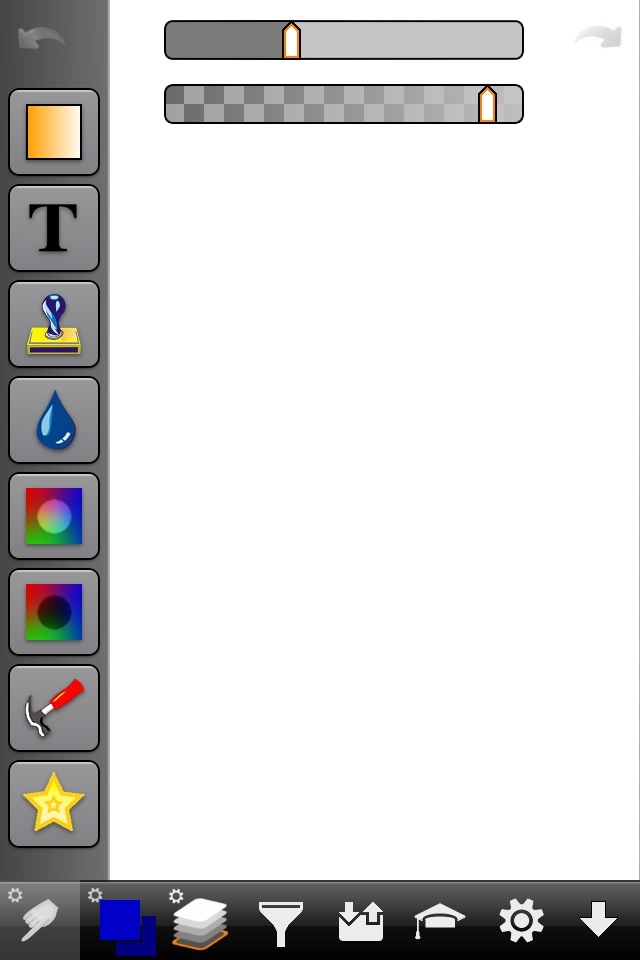
メインメニューです。隙間が空き過ぎて、単なる白画像がブログに表示されてるように見えますが、白地の画面下に黒帯でメニューバーが表示されているだけです。
ArtStudioでは、メニューに最大で2階層のメニューがあります。
右下の下向きな矢印をタップすると、メニューを隠してキャンバスを広く使えます。

メインメニューの次の階層のメニューを、簡単に紹介して行きます。
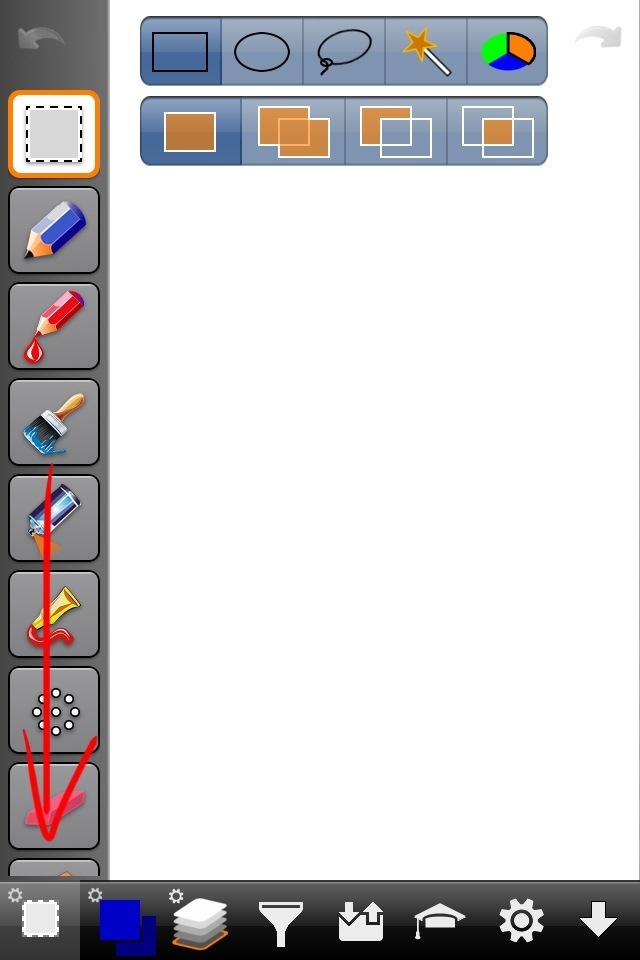
1つ目(画面一番左)は描画系のメニューです。タップすると、画面左端にツールアイコンが並んだ縦長のメニューが現れます。この動きは、右から3つ(博士帽、歯車、下矢印)以外、メインメニューでは全て同じです。
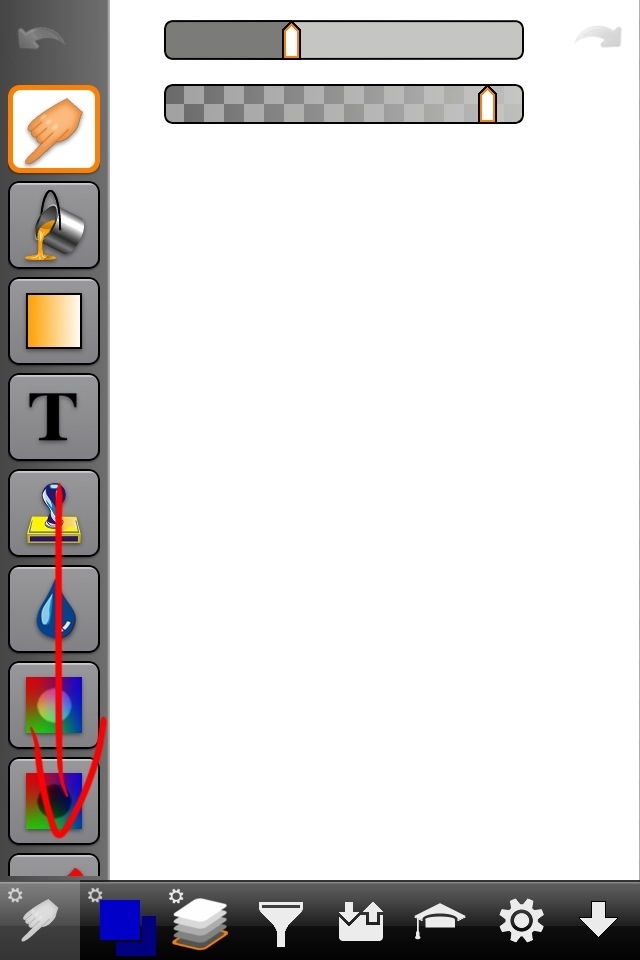
上から、選択ツール、鉛筆、ウェットペイントブラシ(混ぜる用の濡れた筆)、ペイント、スプレー、ペイントチューブ、スカッター(絵の具の付いた歯ブラシを網でこするやつ)、消しゴム、そしてメニューを下にスライドさせると、、、

指こすり、塗り潰し、グラデーション、テキスト、スタンプコピー、ボカし、Dodge、Burn(焼き込み)、まだまだスクロールして、、、

カスタムブラシ、そして最後にカスタムブラシの登録と、1つ目のメニューでこの多機能っぷりです。
ここで、描画系メニューの中から鉛筆ツールを紹介します。全ツールを説明すると、大変なことになってしまうので、今回はサラっと代表的なツールに限定しました。

鉛筆ツールは、描画系メニューの上から2つ目にあります。
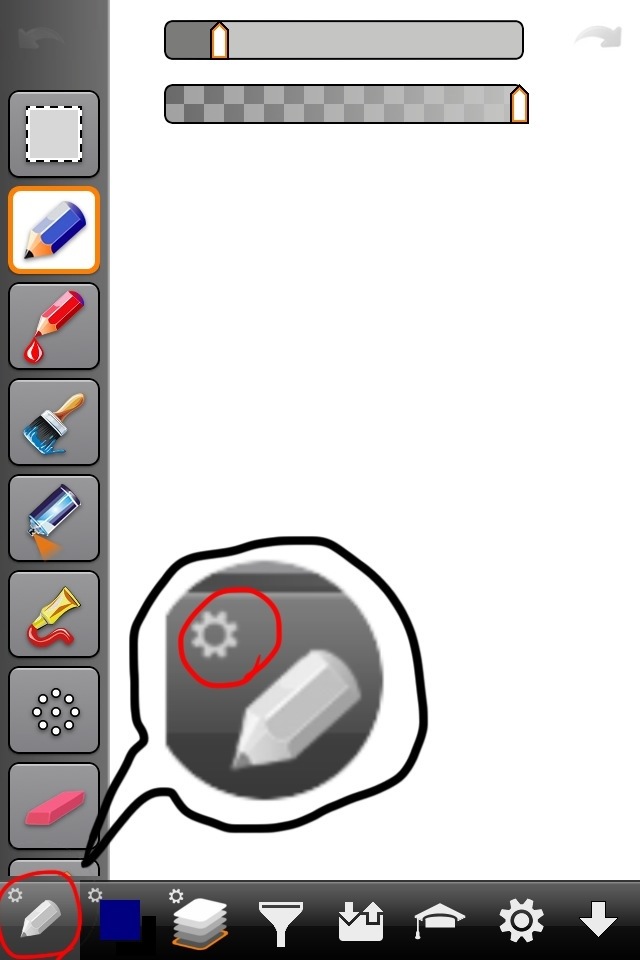
鉛筆アイコン(色がついた第2階層の方)をタップすると、すぐにキャンバス(描画エリア)で描くことができます。
上部にはスライダーが2つ現れます。上がブラシの太さで、下が鉛筆の濃さです。描画系のツールは皆、描画エリアに簡単な調整ツールを表示します。
このスライダは、メインメニューにある下向き矢印で、描画エリアをフルスクリーン表示すると消えてくれます。
メインメニューの鉛筆アイコンに注目すると、左肩に歯車のマークが付いています。このマークがあるメニューの描画ツール、例えば今回は鉛筆アイコンをもう一度タップすると、、、

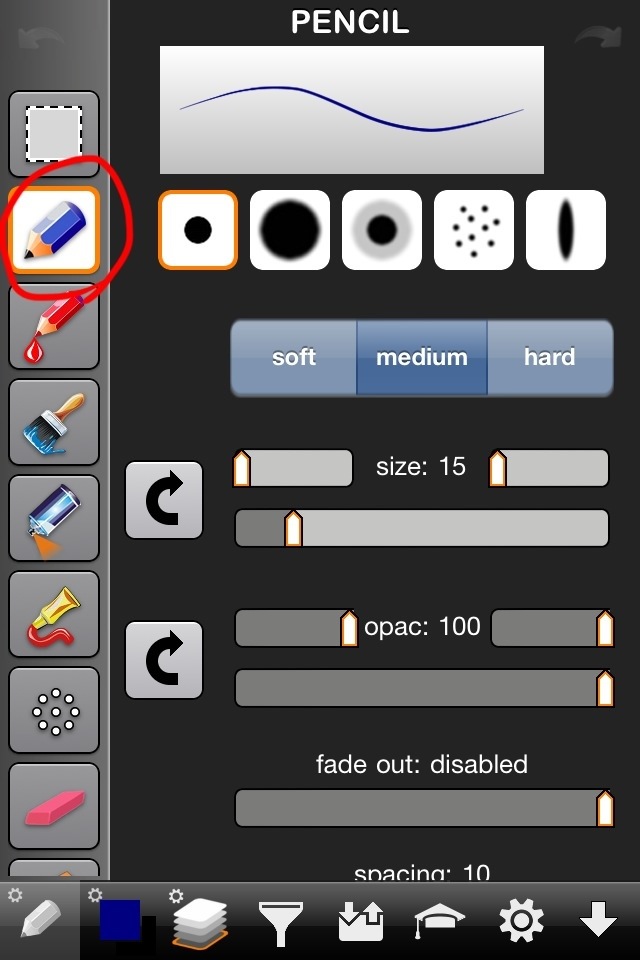
鉛筆ツールの詳細設定パレットを表示します。
ブラシの形状はもとより、描画開始と終了時を分けた濃度・太さ、カスレ、ハードエッジ・・・など、一部紹介しただけでも多彩なオプションを設定できます。
数に違いはありますが、お気に入り以外のツールは、全て設定パレットを持っています。

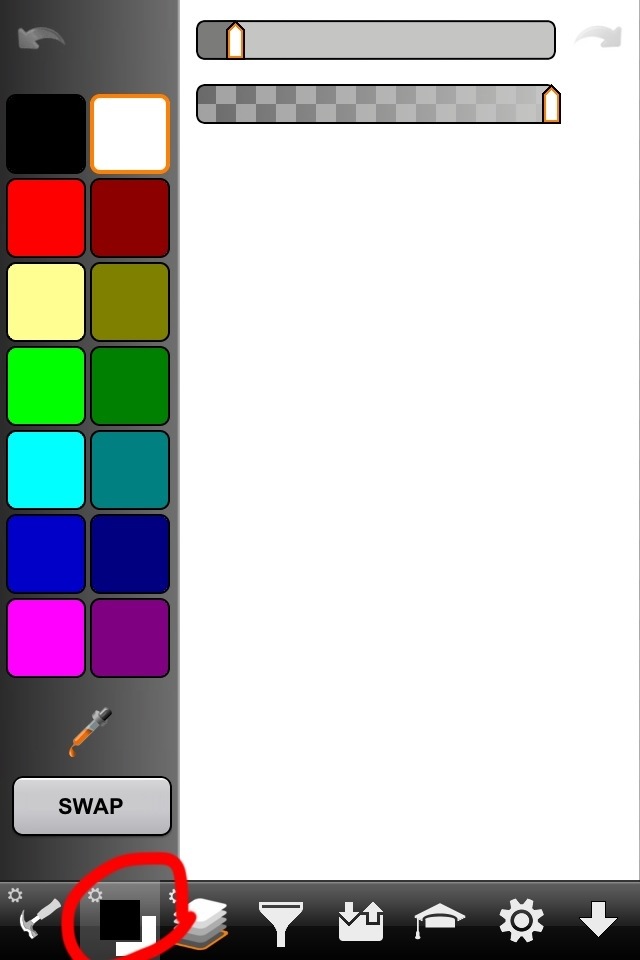
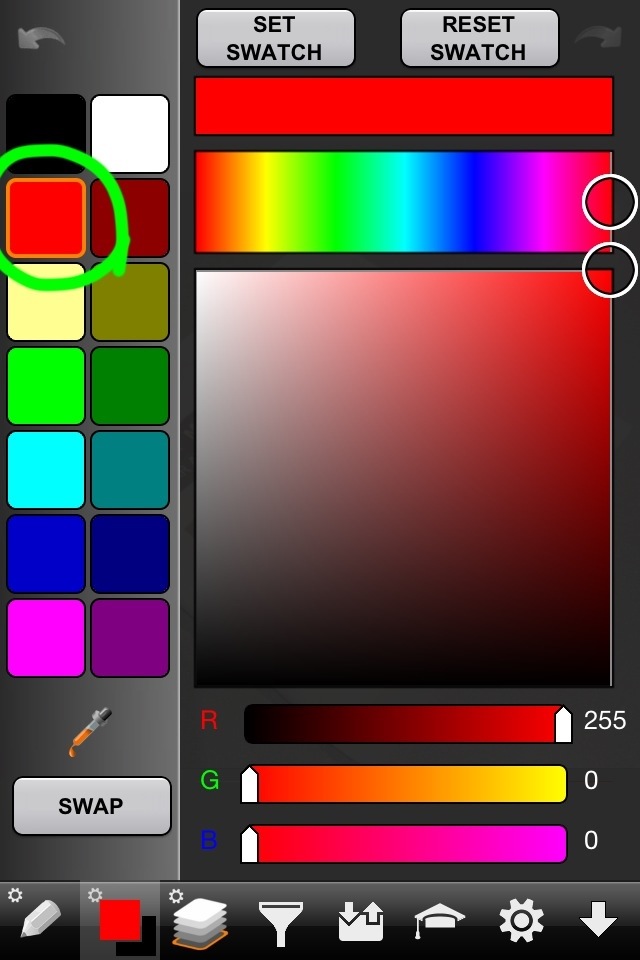
メインメニューの2つ目には、カラーメニューが入っています。ここは、ツールボタンの代わりに色チップが並んでいます。
色チップをタップすると、選択色の手前の色が変わります。バックの色を変えるには、SWAPボタンを押して選択色を反転させます。
スポイトボタンは、キャンバス上の色を拾えます。ちなみに、キャンバス上を長押しでもスポイトモードになります。

また、カラーメニューも設定パレットを持っています。色チップをタップすると、カラーマップから他の色を選択できます。

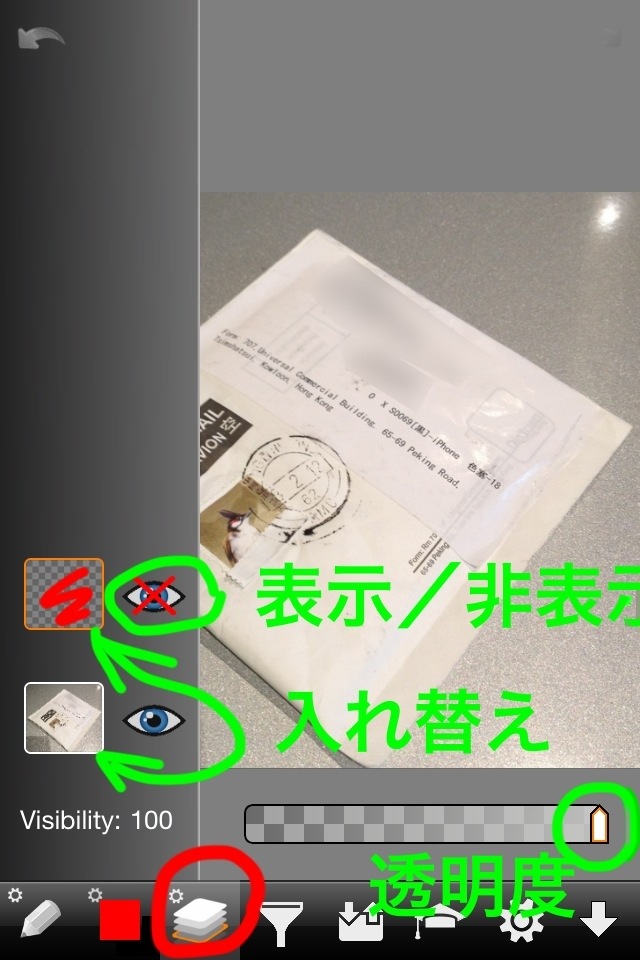
メインメニューの3つ目は、レイヤーです。ここでは、6つまでの透明化可能なレイヤーを設置できます。
この画面では、レイヤーの入れ替え、表示/非表示、透明度の調整ができます。
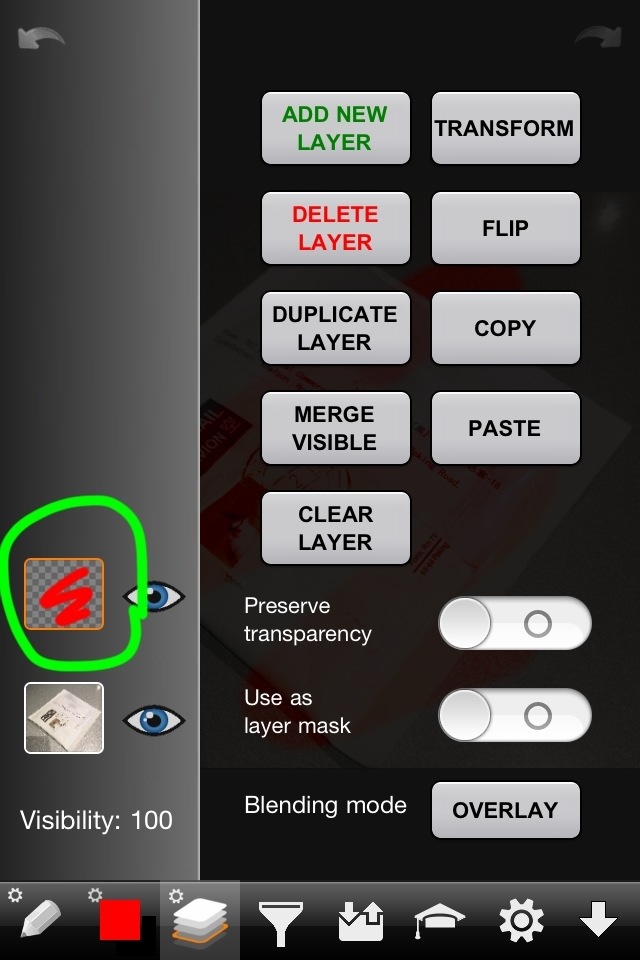
ここで、さらに突っ込んで調整したいレイヤーがある場合は、対象のレイヤーを選んでタップすると、、、

設定パレットが開きます。
ここでは、レイヤー単位の画像編集ができます。
選択したレイヤーだけの移動・回転・変形、反転、コピペ、クリア。レイヤーの追加・削除・複製・結合などです。
他に、マスクレイヤー化や、PCの画像編集ソフトではお馴染みのレイヤーブレンディングも出来ちゃったりします。

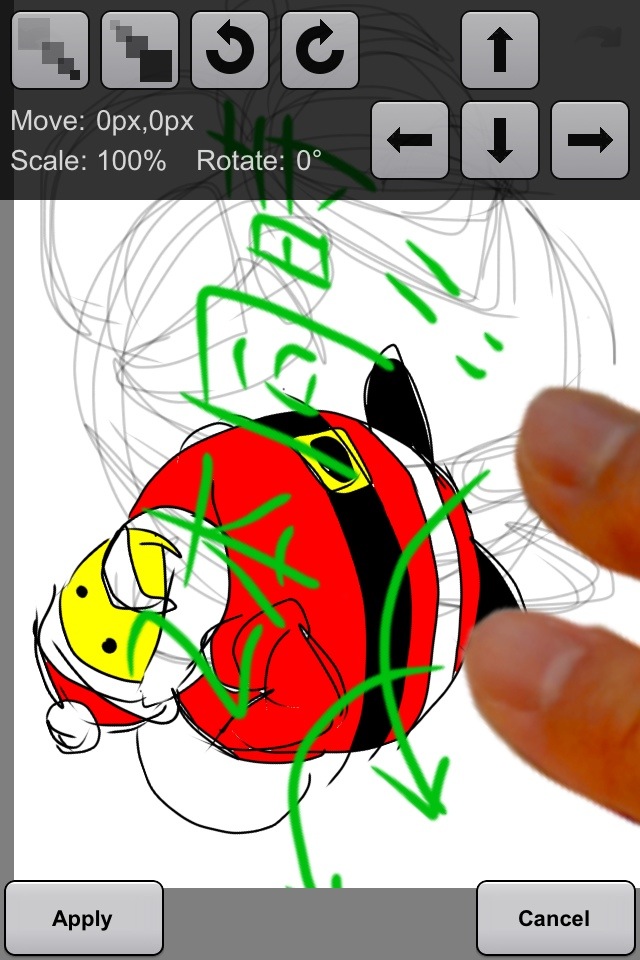
ちなみに、TRANSFORMでレイヤー単位の移動・回転・拡大縮小ができるのですが、2本指で自在に変更できることになかなか気付けませんでした。orz

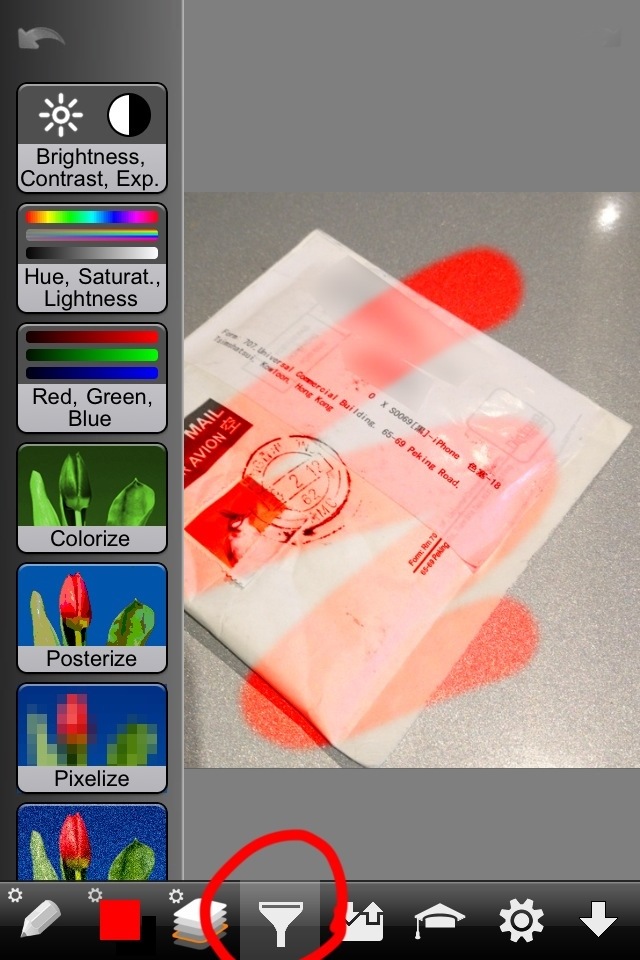
メインメニュー4つ目は、エフェクトツールです。
上から、明度・コントラスト、色味、RGB調整、単色化、減色、モザイク、

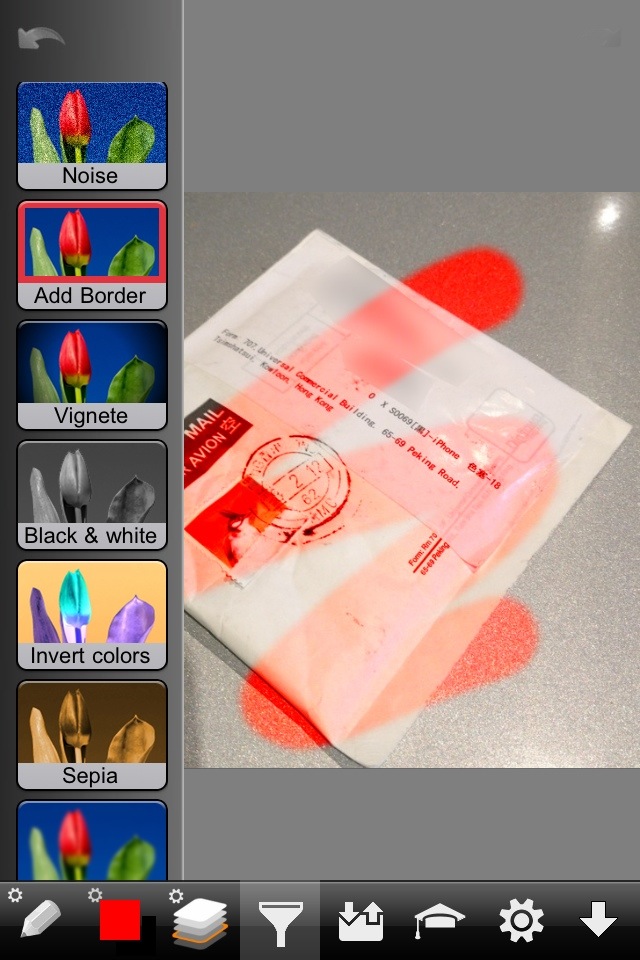
ノイズ、枠付け、vignete(周囲を暗く)、白黒化、色反転、セピア、

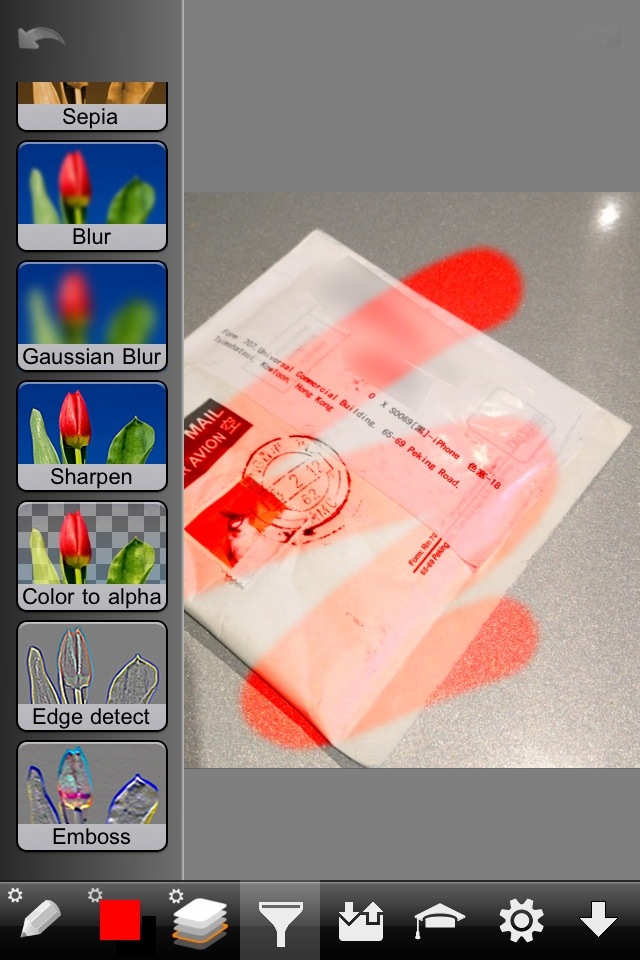
ボカシ、sharpen(クッキリ)、アルファ抜き(選択色で切り抜き)、境界線検出、エンボス、と多種多様です。
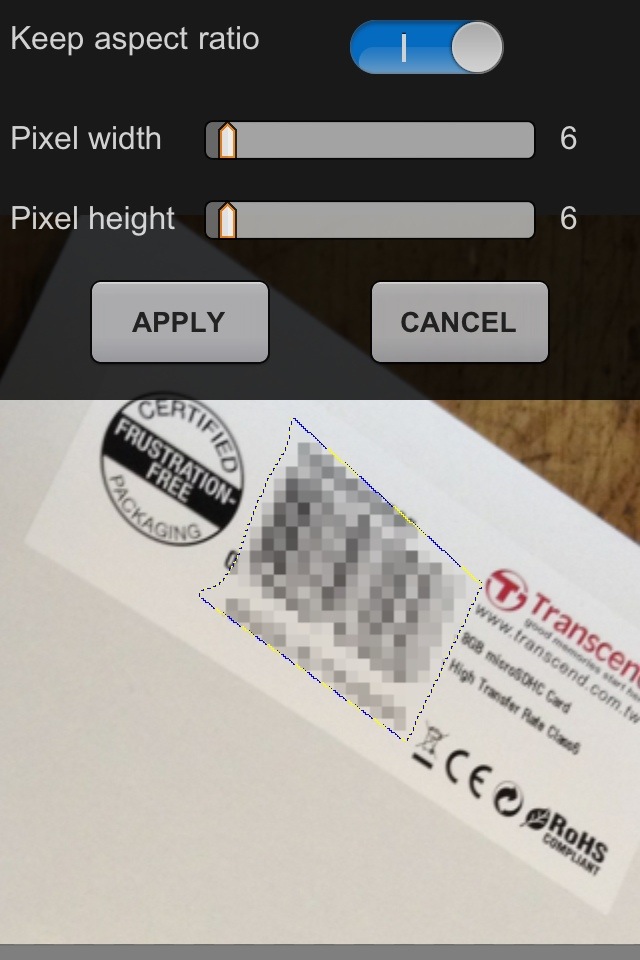
エフェクトも、全部紹介したら長大な記事になってしまうので、ブログの画像編集で重宝するモザイクをピックアップします。

Pixellize(モザイク)をタップすると、キャプチャのような画面になります。描画メニューの設定パレットと違って、エフェクトのかかった状態を見ながら調整できます。
キャプチャのように、選択ツールと組み合わせて部分的にエフェクトをかけることが出来るので便利です。
また、比率維持のスイッチを外せば、縦横比率を変えて効果をかけることが出来ます。
Applyで設定した効果をかけます。

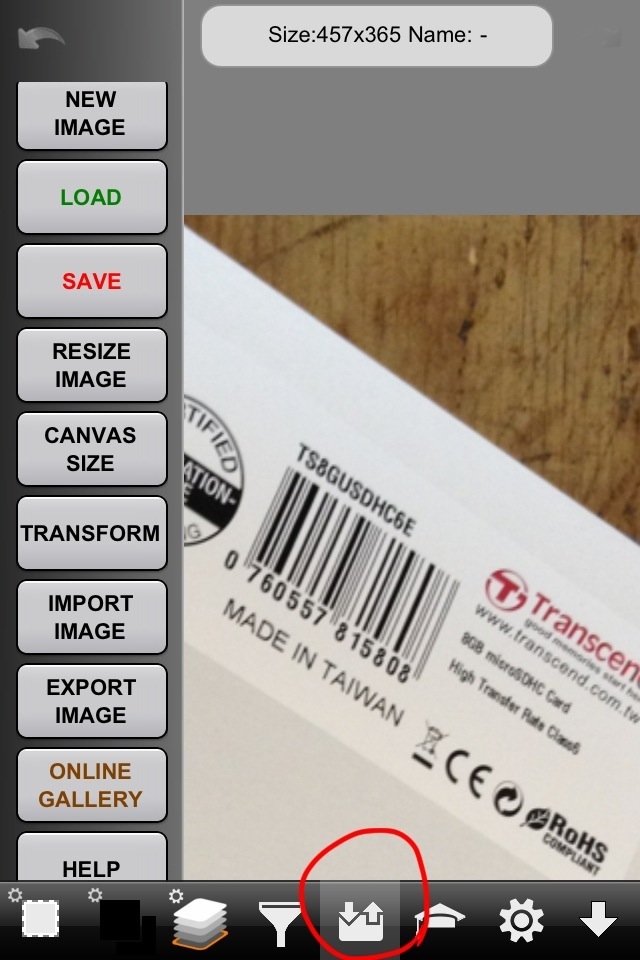
メインメニュー5つ目は、ファイル関連ツールです。
上から、新規画像作成、ファイルを開く、ファイルの保存、画像サイズ変更(拡大縮小)、キャンバスサイズ変更(クロップ)、画像の変形、読み込み(レイヤーへ読み込み)、エクスポート(PNG、PSD形式で書き出せる!)オンラインギャラリーとヘルプです。
ArtStudioは、自前のギャラリー(ファイル保存場所)を持っていますが、エクスポートでスグにカメラロールへ書き出せるのが便利です。
あと、新規イメージとキャンバスサイズ変更で、キャンバスの大きさを指定できるのも何気に嬉しいです。例えば、このページにあるような小さいアイコンなんかも作れます。

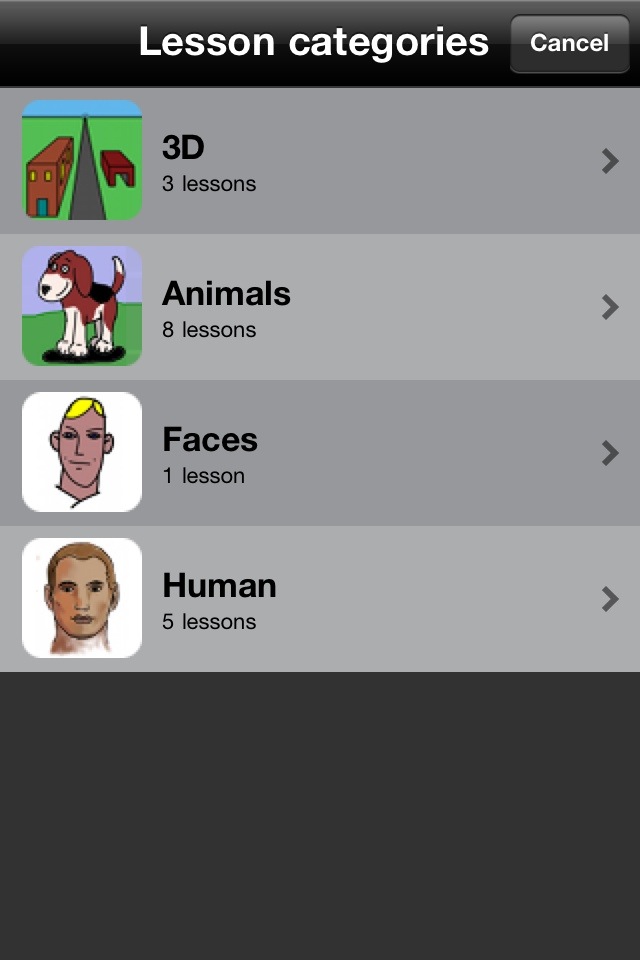
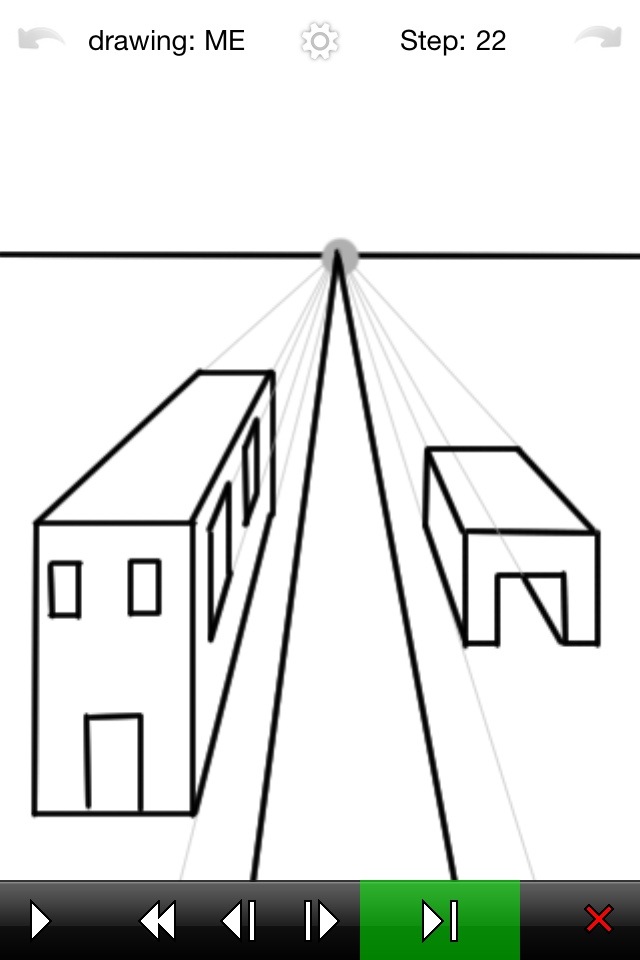
メインメニュー6つ目は、レッスンです。ここは、アニメーションで表示される絵の書き方を見たり、順に表示される下書きをなぞって、実際に描くことが出来る特殊な画面になっています。

3Dカテゴリーから、1点透視画法を選んだところです。
画面下の左端にある再生ボタンを押すと、一通りのアニメーションが再生されます。
キャプチャで緑色に反転しているボタンは、下書きを表示(drawing Me)して、なぞる(drawing you)作業をステップバイステップで順に行うことができます。
それ以外のボタンは、最初に戻る、1つ戻る/進むです。
Xボタンでレッスンをやめます。

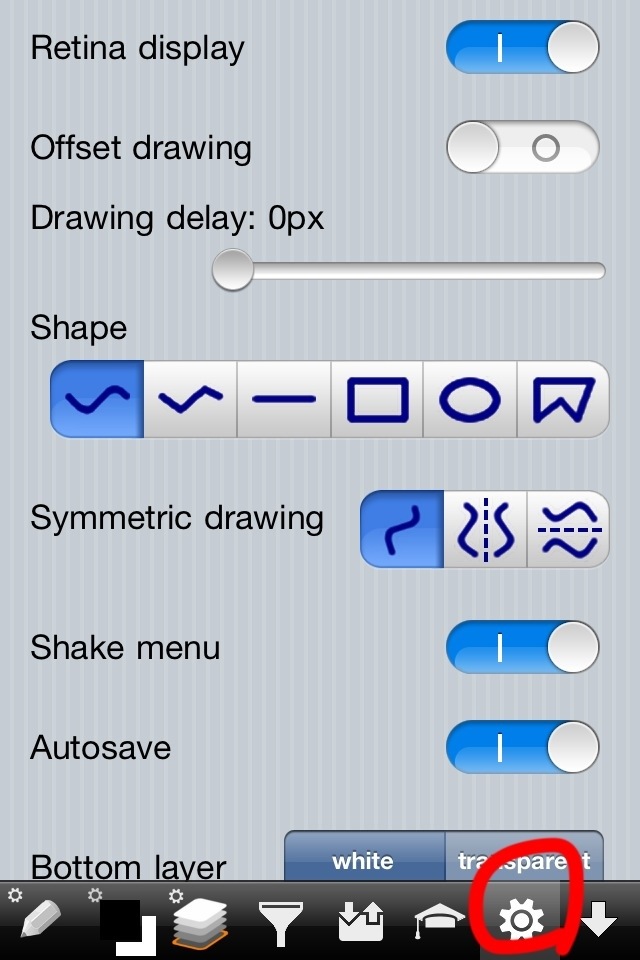
メニュー7つ目にして最後は、設定画面です。
Retina画面対応、タッチ場所から少しズラして描くOffset drawing、矩形や直線を描くモードにするShape、鏡面描画、iPhoneを振ってサブメニューを出すか、自動保存、一番下のレイヤーは塗り潰しか透明かなどを設定できます。
特にShapeは特殊で、ここでしか直線や矩形、開いた矩形などのモード切り替えが出来ません。
ちなみに矩形モードは、選択ツールでも使えます。

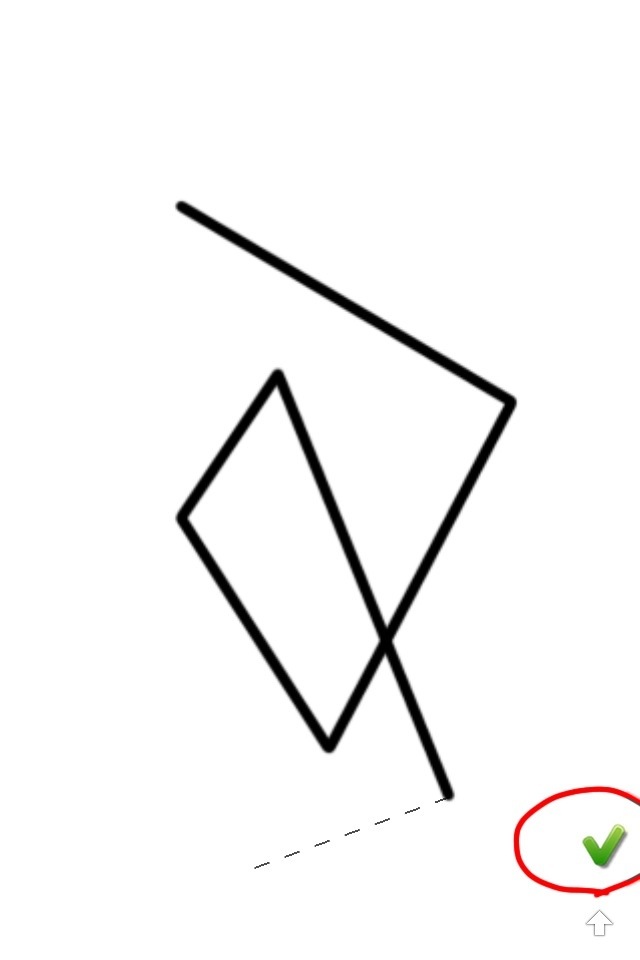
設定画面のShapeで右端の矩形ボタンを選ぶと、こんな感じの描画画面になります。
点線状態で次の角を選べ、最後は緑のチェックマークを押して、矩形を閉じるか(CLOSE and finish)閉じないか(Finish)のサブメニューが表示されます。
と、こんな感じで概要を紹介しただけで、長大な記事になってしまいました。ArtStudioの多機能ぶりが、少しは分かるかと思います。
もちろん、所詮はiPhoneのアプリなので限界はあります。最大の欠点は、画像サイズが最大で1024*1024pixまでしか対応しないことです(iPhoneアプリの仕様?)。
大きいサイズの画像を読み込むと、強制的にリサイズされてしまいます。
しかし、ブログ用の画像やtwitterなどのSNSへ載せる画像なら、十分な大きさだと思います。
次回機会があれば、画像を編集するプロセスを紹介したいと思います。
<追記>—–
・選択ツールの使い方をアップしました。
</追記>—–
★★★ArtStudioがv5へバージョンアップして更に強力な画像編集アプリになってます!★★★