![]()


前回は、画像を読み込んで色味を変更しました。今回は、画像を自動選択して、背景から切り出していきます。
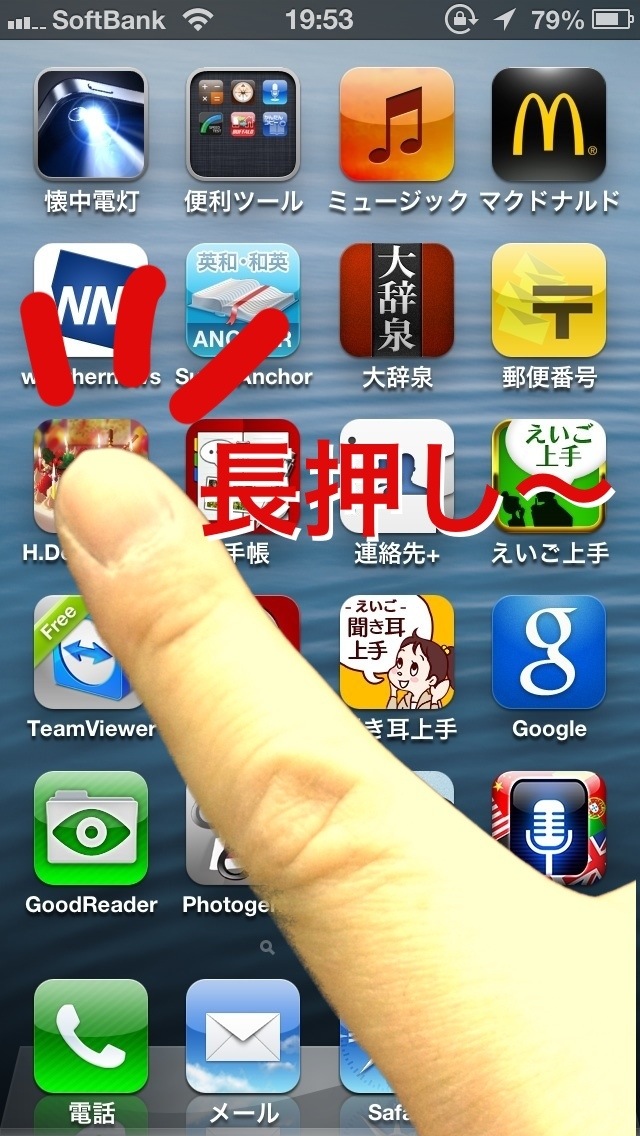
まずは、指を背景から切り抜きます。

ボトムメニューの選択ツールを選んで、もう1度タップします。

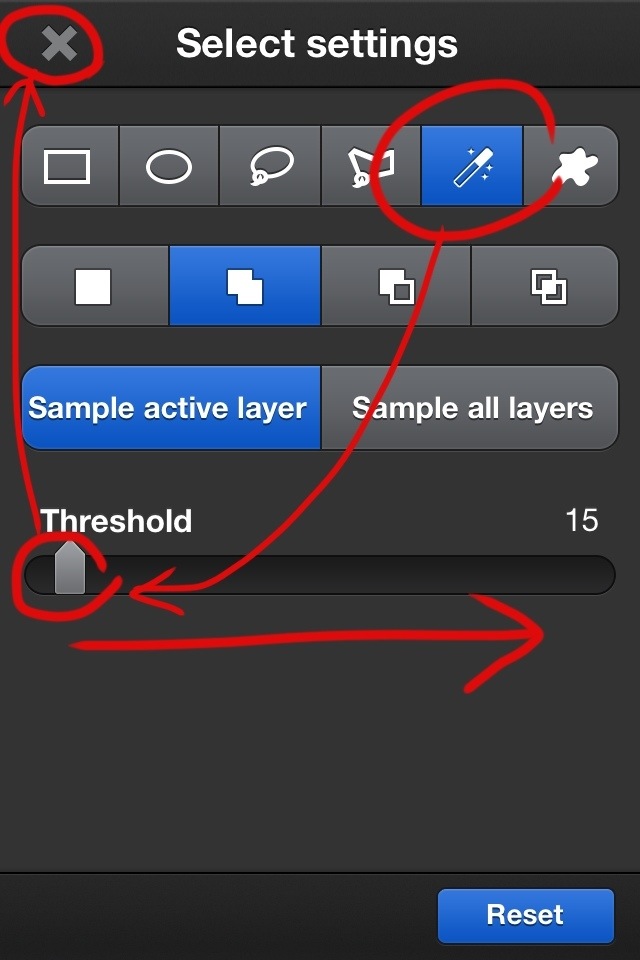
選択ツールのパレットが開きます。
自動選択(魔法の杖のアイコン)を選び、Thresholdで閾値を調整したら、クローズボタンをタップして完了します。

キレイに背景部分が選択されました。今回はThresholdが70だと上手く選択されました。
閾値は勘です。上手くいくまでトライしましょう。ちなみに、メニューバーを隠して画像全体を見るには、画面右上のフルスクリーンボタンを押して切り替えます。

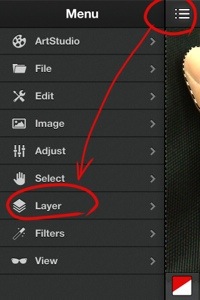
上手く選択できたら、次は切り抜きです。メニューボタンから、「Layer」を選びます。

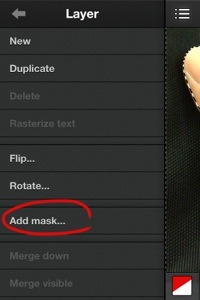
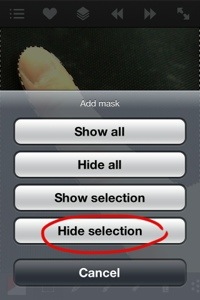
「Add mask…」をタップします。

出てくるサブメニューで「Hide selection」を選びます。

すると、ジャジャーン!背景がキレイに切り抜かれて、透明になった背景を表すチェック柄になります。
どういう状態になってるのかを確かめるため、Topメニューにあるレイヤーボタン(紙が重なったアイコン)をタップします。
Photoshopなどでお馴染みのレイヤーリストが表示されます。
ここを見ると、さっきの操作は背景を消したのではなくて、マスクチャンネルを作って選択した部分を隠したと言うのが正しい表現になります。
試しに、マスクチャンネルの目アイコンを1回タップして、画面右上の「Show」で一時的に画像の状態を確認すると、隠していた黒い背景が現れます。
マスクチャンネルの目アイコンを戻したら、画面左上のクローズボタンでレイヤー状態の確認は終わりです。
前回の作業から含めると、結構な作業量になると思います。ここで一旦、ArtStudioのアプリ内のファイルとして保存しておきましょう。

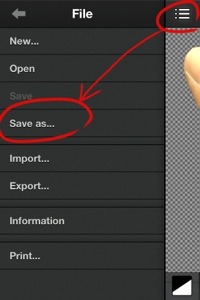
Menuボタンでメニューを開き、「File」から「Save as」をタップします。

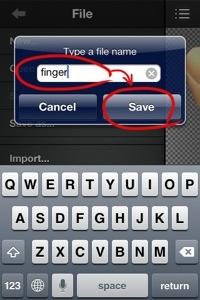
適当なファイル名を付けて「Save」で保存します。保存したファイルは、「File」>「Open」>「Main」タブで開くことができます。

さて、ファイルを保存したら画像編集の続きに戻ります。
Menuボタンでメニューを開き、「File」>「Import」を選びます。
今回は、前回と違って編集した画像に新たな画像を読み込むので、「Import as a Layer」にしてから「Import from ‘Photos’」を選びます。
画像選択画面で、予め用意したiPhone5のホーム画面をキャプチャした画像を読み込みます。

おっと。そう言えば、最初に読み込んだ指の画像は、解像度の大きな画像でした。
TopメニューのUndoボタンで、読み込みの作業を取り消します。
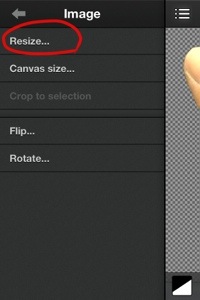
指の画像をiPhone5の画面サイズに縮小したいので、メニューを開きます。画像すべてに対して影響を与える操作は「Image」を選びます。

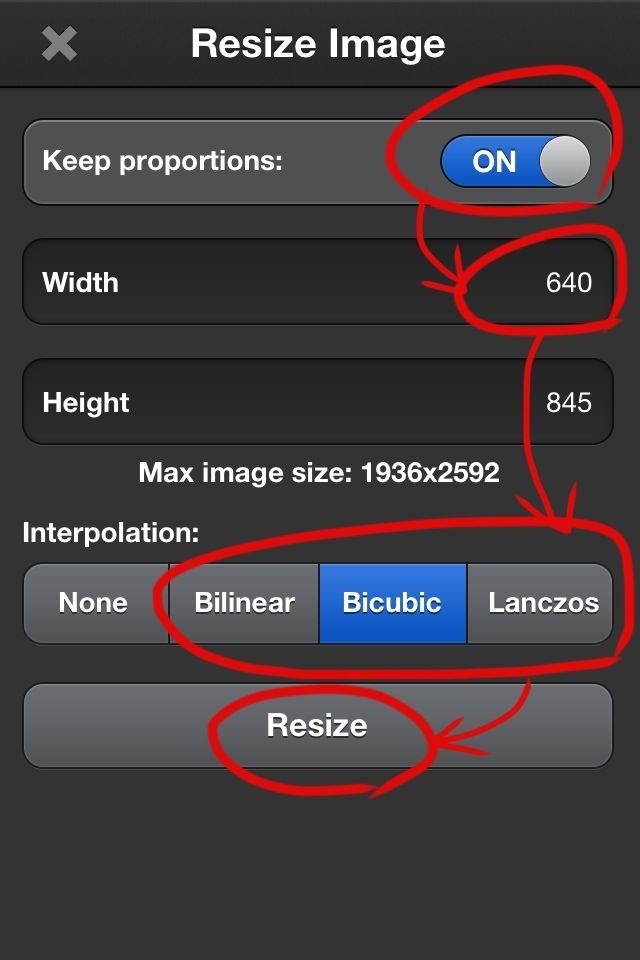
画像のサイズ変更は「Resize」です。

画像の比率は維持したいので「Keep propotions」をONにします。
「Width」(幅)の数値を書き換えます。iPhone5のキャプチャ画像は、横640ピクセルですね。比率維持なので、Height(高さ)が自動で計算されます。
「Interpolation」は画像を縮小する時の方式です。ピクセルの潰れ方に影響します。好きなものを選びましょう。私はPhotoshopでよく使っていた「Bicubic」を選びました。
「Resize」ボタンで処理が始まります。

縮小処理が終わると、画像が表示されます。
そう言えば、私のiPhoneは4sなので、画像の高さが短いですね。iPhone5のホーム画面キャプチャ画像を読み込むので、画像の高さを1136ピクセルにしていきます。
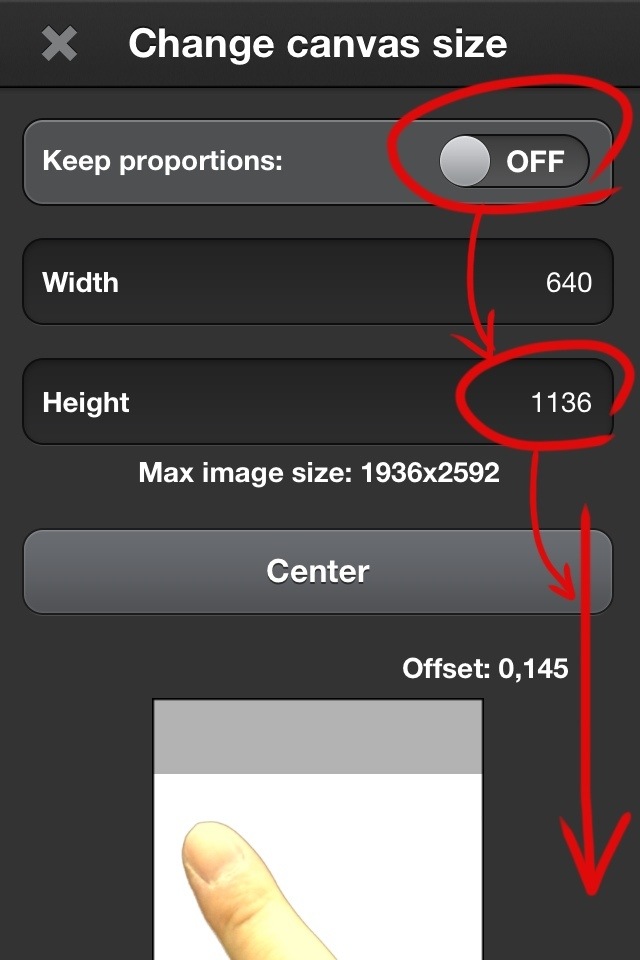
再びメニューを開き、「Image」から今度は「Canvas size」を選びます。

Canvas sizeは、画像枠の大きさを変えることができます。
今回は、高さだけを変えたいので、「Kepp proportions」をOFFにして、比率維持はしません。
高さを変えたいので、「Height」をiPhone5の画面の高さである1136にします。
すると、今まで編集してきた画像を中心に、上下に余白ができます。
指の画像は下が切れているので、画像の下寄せにしたいですね。
その設定をするので、画面をスクロールします。

画面をスクロールすると、画像のオフセットができる画面が現れます。
2本指で画像を下寄せにします。動かし始めの時に気持ちピンチにしないと、画面のスクロールになってしまいます。少し操作がやりにくいです。
下寄せにしたら、「Change canvas size」をタップして画面を抜けます。

今度はピッタリ収まりそうです。取り消したiPhone5のキャプチャ画像を読み込む作業を再び行います。
メニューから「File」>「Import」で「Insert as a Layer」にするのを忘れずに、「Import from ‘Photos’」ですね。

ピッタリです!ただ、読み込んだ画像が、レイヤーの一番上に来てしまいました。
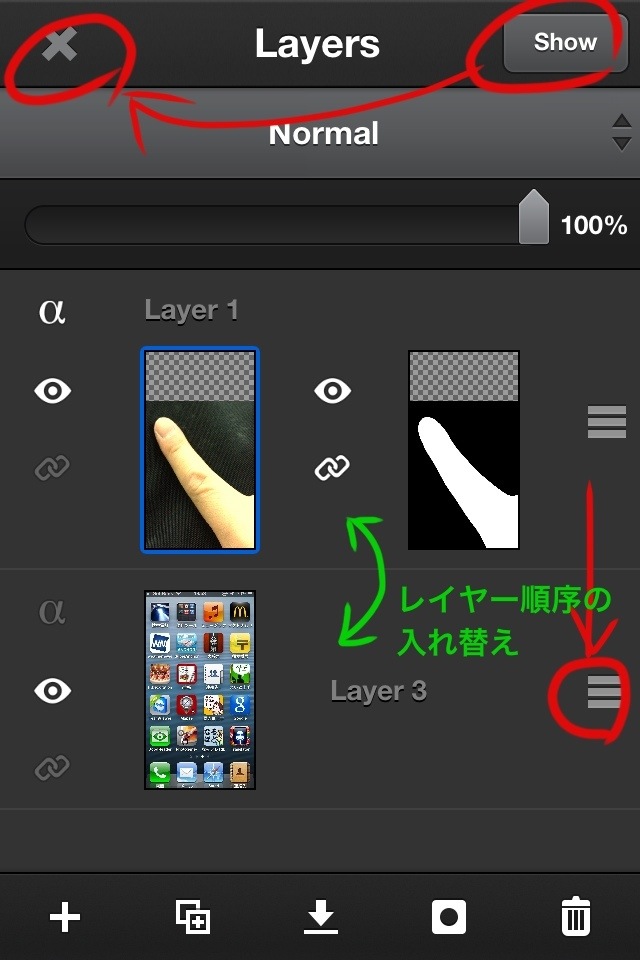
Topメニューのレイヤーボタンをタップします。

1番上になっているキャプチャ画像のレイヤーの右端に、ハンドルアイコンがあります。これをドラッグして、レイヤーの順番を入れ替えます。
画面右上の「Show」で画面の状態を確認したら、画面左上のクローズボタンで画面を抜けます。

凄くいい感じですね。少し、指がタップしているアプリのアイコンからズレているので、指レイヤーの位置調整をします。
メニューを開いて、、、

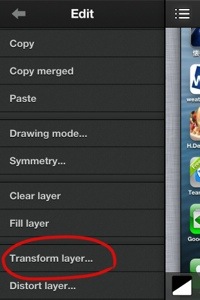
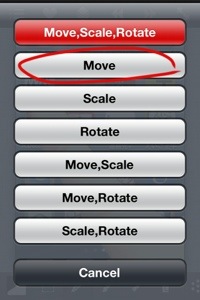
「Edit」から「Transform Layer…」をタップします。

今回は、位置調整ができれば良いので、「Move」を選びます。回転(Rotate)や拡大縮小(Scale)をしたい時は、それに合ったものを選びます。「Move,Scale」など、同時に複数の操作をできる組み合わせボタンもあります。

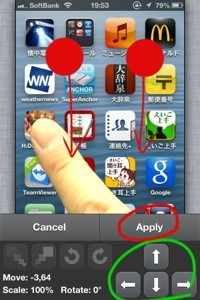
レイヤーの調整画面です。
2本指のピンチで、先ほど選んだ操作ができます。
1ピクセル単位の調整なら、画面下にカーソルキーや、選んだ操作によっては拡大縮小と回転もできるキーがアクティブになります。
希望する位置に動かしたら、「Apply」ボタンをタップします。

前回紹介したQuickMenuでFit on screenし、フルスクリーン画面で画像の出来を確認しています。
段々、完成に近づいて来ましたね。
次回は、テキストを追加して、画像を完成させます。
★★★ArtStudioのまとめはコチラ★★★