前回、twenty elevenの見た目や言葉の日本語化を整えたところで、メニューを設定したくなってきました。
管理画面を適当にいじってたら、何となく分かったので
設定方法をメモします。

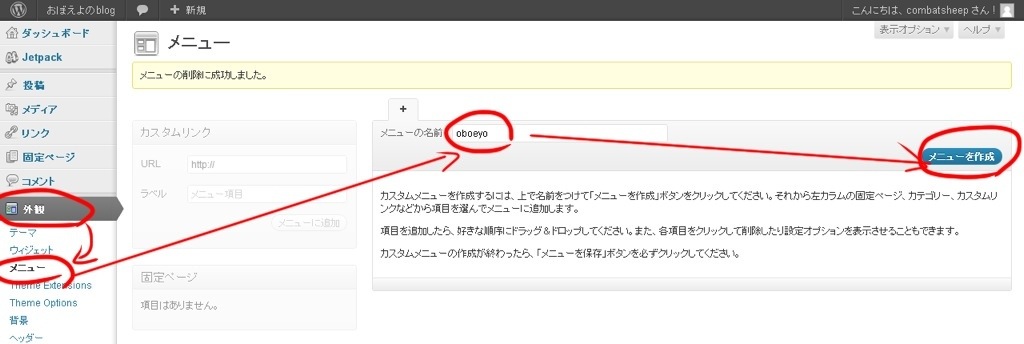
管理画面で外観>メニューを開きます。
「メニューの名前」に適当な名前を書いて、メニューを作成します。
この名前は、複数のメニュー群を作れるようです。まぁ、先ずは1つで十分です。

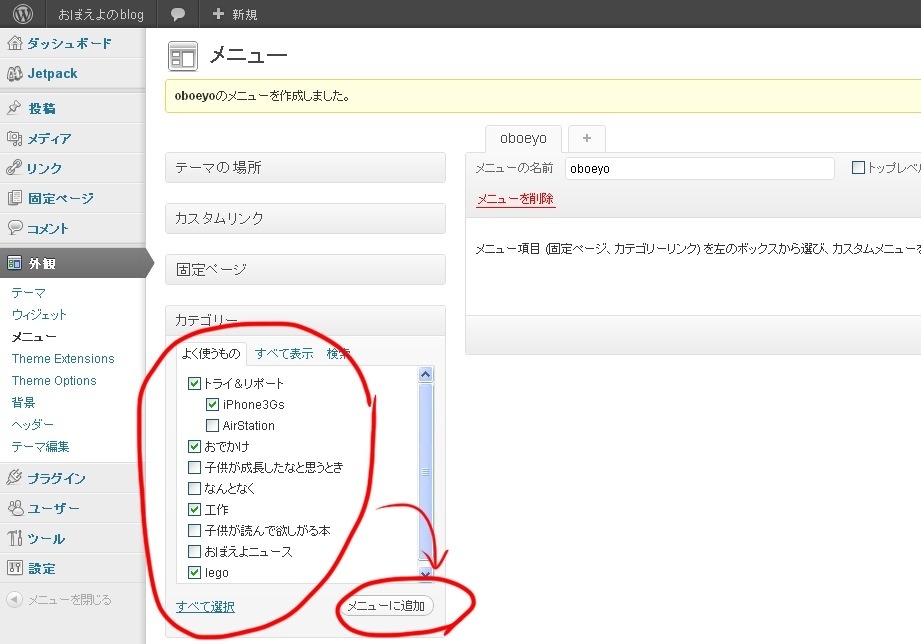
メニューを作成すると、左側のソース欄がアクティブになります。
既存のカテゴリーから選ぶと、手っ取り早く作れます。メニューに加えたいカテゴリーの項目をチェックして、メニューに追加をクリックします。

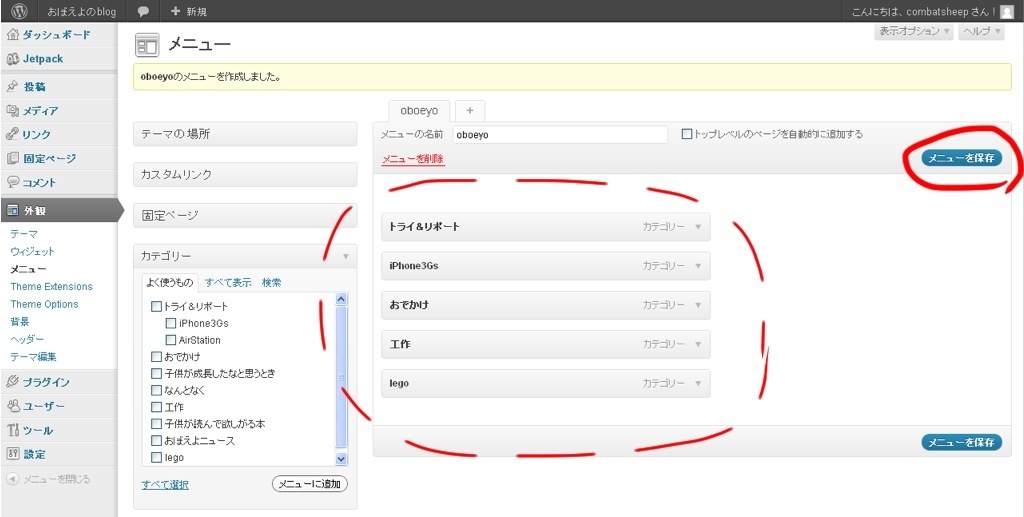
先ほど作ったメニュー群に、選んだカテゴリーが追加されました。
ここで念のため、保存しておきましょう。

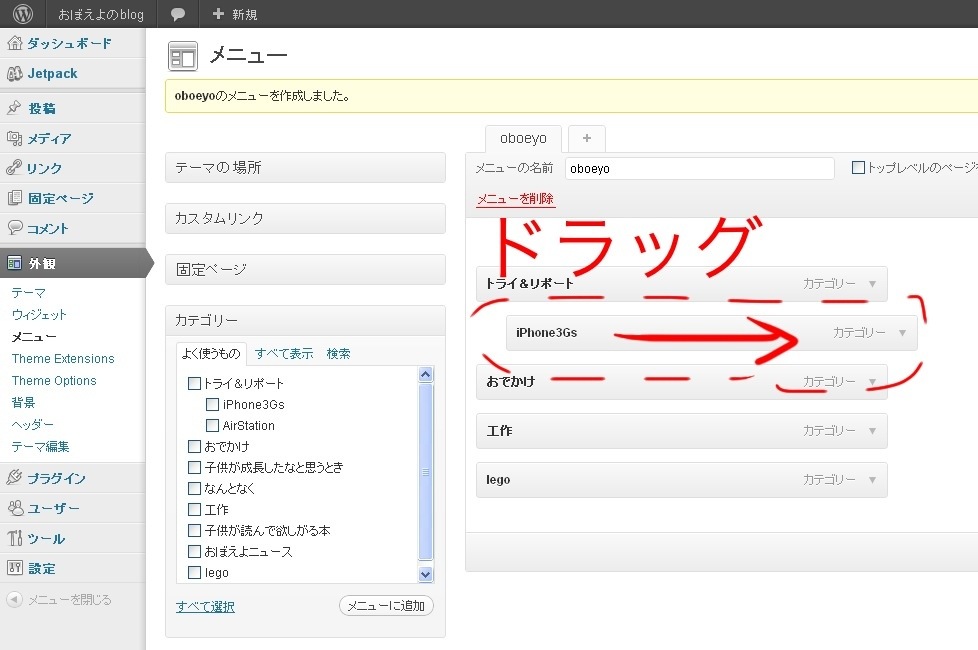
さっきカテゴリーの項目から選んだ「iPhone3Gs」をドラッグして、「トライ&リポート」のサブメニューにします。
このように、メニューの階層化も可能です。

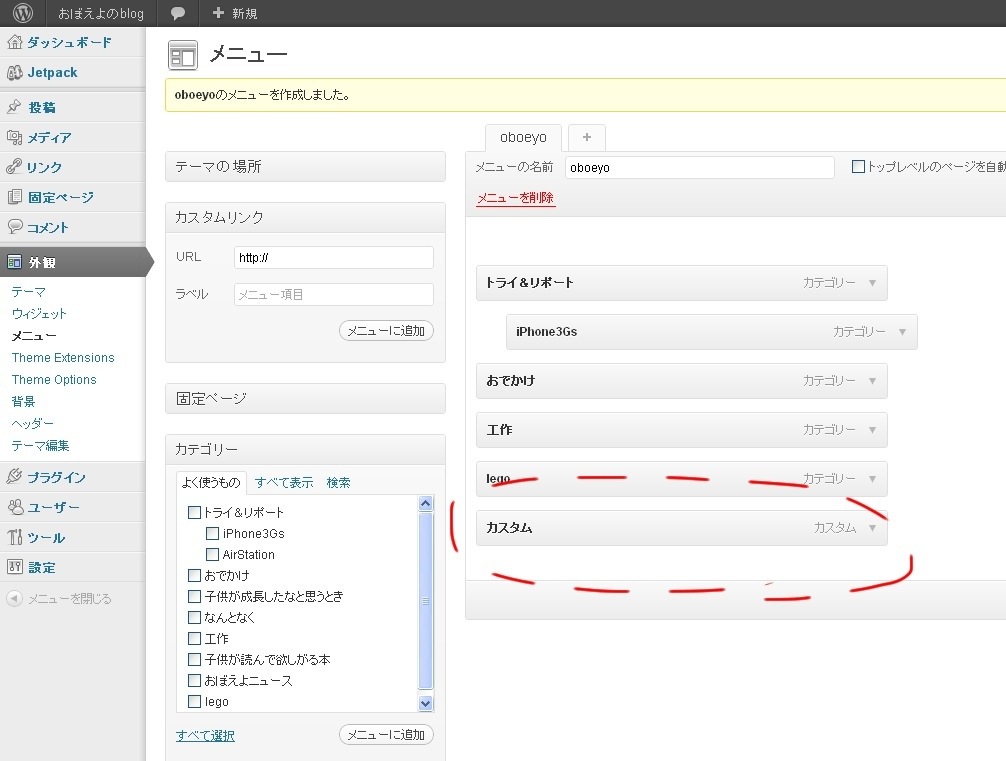
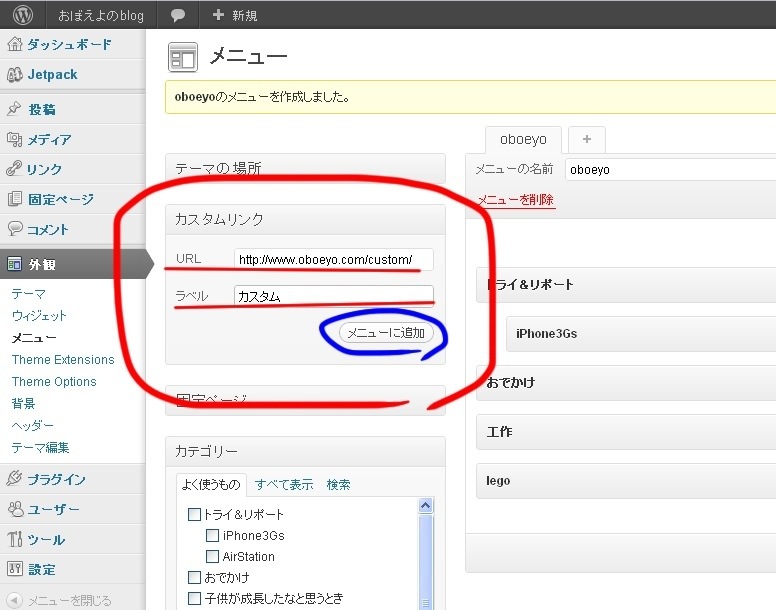
メニューのソースは、特定のリンクでも作ることが出来ます。
カスタムリンク枠のURLとラベルに、任意のリンク先と名前を入力して、メニューに追加をクリックします。

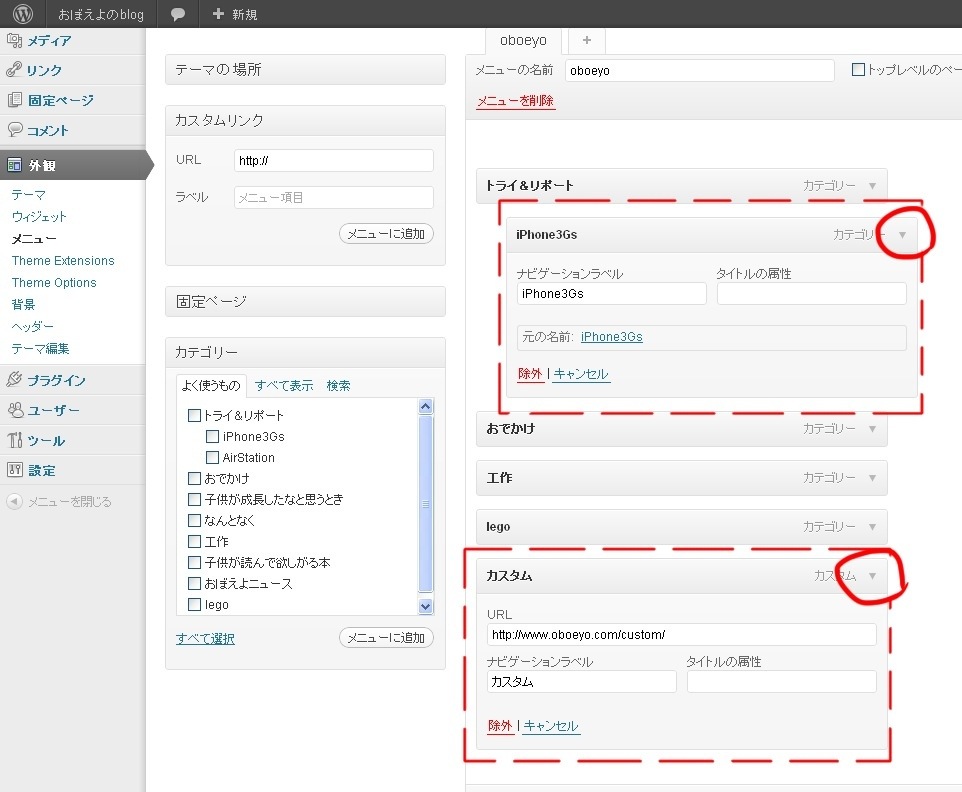
設定した後で?項目を編集することも出来ます。
枠の右上にある三角ボタンをクリックすると、項目が開いて設定を変更できます。
設定が終わったら、「メニューを保存」しておきましょう。

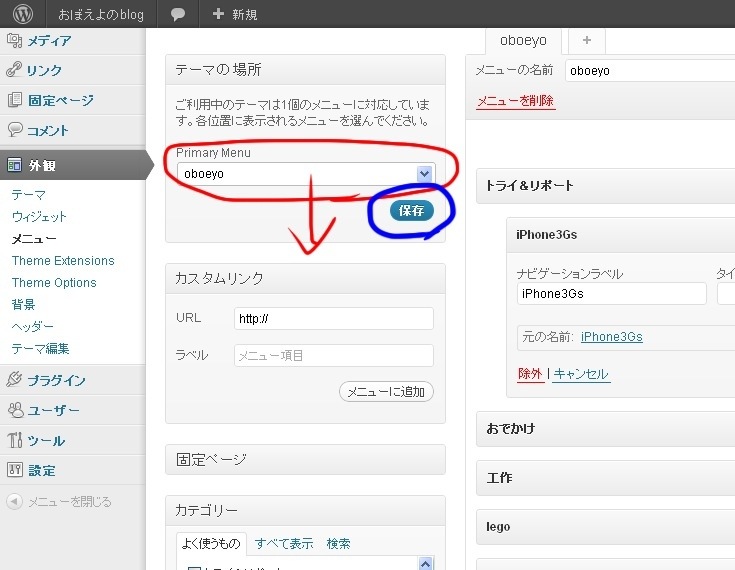
最後に、今回作ったメニュー群をtwenty elevenで使えるように、Primary Menuで選びます。
注意書きに「ご利用中のテーマは1個のメニューに対応」とあるので、複数対応できるテーマがあるのかもしれませんね。

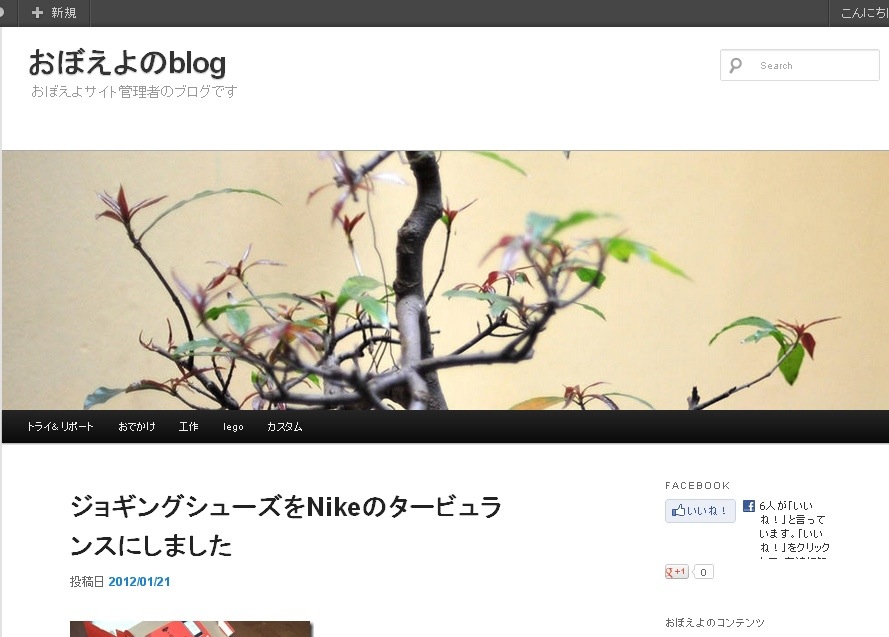
こんな感じで、メニューが追加されました。CSSをいじったかもしれないので、文字が小さいですね。

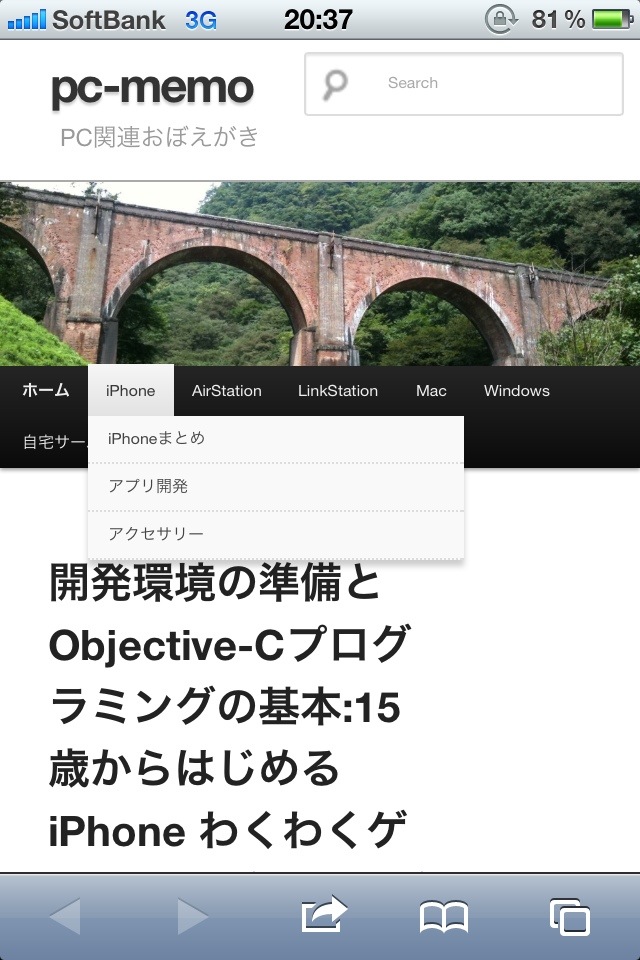
iPhoneのように画面幅が狭い端末では、メニューが改行されるようです。
ちゃんとサブメニューも表示されていますね。
iPhone向けの表示だと、2カラム目が改行になってしまい、カテゴリーリンクが下の方に配置されていたので、メニューがあると何気に便利です。